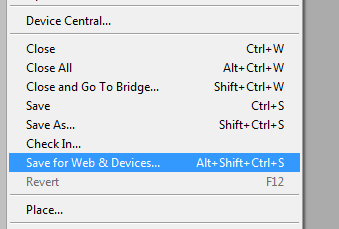
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .

Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Таким образом, ваши настройки должны выглядеть в обеих программах при создании собственного документа. Какое графическое программное обеспечение мне нужно? Это приводит к более быстрой и простой загрузке. Как создать прозрачный фон. Это означает, что ваша фотография не обязательно должна заполнять все размеры футболки. Цвет рубашки может показаться через ваше изображение или среду вашего изображения. Ниже вы можете увидеть некоторые примеры.
Прозрачный фон выглядит как серый и белый клетчатый ящик. Если вы уменьшите фоновый уровень изображения или покрасьте весь черный или белый фон, он будет напечатан на вашей рубашке. Если вы сохраняете свой документ, и вас попросят уменьшить уровни, выберите «Игнорировать». Как удалить цвет фона.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Это очень удобно, чтобы изучить это, работая с фотографиями для дизайна футболки. Вам может понадобиться практика, поэтому вам нужно быть терпеливым. Вот несколько руководств, которые помогут вам устранить цвет фона. Там так много разных учебников! Что такое векторная графика и растровая графика?
Векторная графика состоит из графических элементов, определяемых началом и конечной точкой, а также другими точками, кривыми и углами в своем курсе. Такой элемент может быть линией, квадратом, треугольником или кривой. Эти элементы могут использоваться для создания простых чертежей или сложных диаграмм.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *.jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Изображения, которые вы найдете в Интернете, или фотографии, импортируемые с цифровой камеры, - это растровая графика. Они состоят из сетки пикселей, называемой битмапом. Поскольку векторные изображения не состоят из определенного количества точек или пикселей, они могут быть увеличены или уменьшены без потери качества изображения. Если вы увеличите растровый рисунок, он выглядит неровным. Но если вы увеличите масштаб изображения на векторном графике, изображение будет оставаться неизменным и резким, независимо от того, насколько вы его рисуете.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Подробнее о векторной графике Подробнее о растровой графике. . Использование полутонов и градиентов. На принтере мы используем спреи несколько слоев чернил на майке. На темных рубашках принтер сначала распыляет слой белых чернил, который затем лежит под другими слоями краски. Если дизайн вашей рубашки сделан из очень тонких деталей, принтер в конечном итоге попытается поместить цвета точно в тот момент, когда последний слой был распылен. Поэтому, если вы используете градиенты и полутоны в своем дизайне, вы не должны забывать следующее.
Наша производственная команда использует цифровые принтеры, которые печатают непосредственно на предмет одежды. Это в основном работает как гигантский струйный принтер, но в отличие от большинства струйных принтеров у нас также есть белые чернила. Отпечатки делятся на светлые и темные. Яркие футболки оформлены непосредственно на майке; Для темных конструкций сначала применяется печать белого основания.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *.gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Этот принтер наиболее продвинут, когда речь идет о градиентах печати и фотографических изображениях. Хотя он делает довольно впечатляющую работу по созданию блоков цвета, лучше избегать больших областей цвета, особенно если они белые. Некоторые быстрые и важные правила придерживаться и думать.
Если вы хотите узнать основные детали или хотите увидеть других артистов в действии при создании своих собственных работ, посетите наш блог. У нас также есть некоторые личные фавориты. Какие проблемы может решить этот инструмент? Посмотрим, представьте себе сайт о вашем личном портфолио, этот сайт будет содержать 20 проектов. Каждый проект будет иметь 5 изображений, демонстрирующих соответствующий проект.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File → Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты - алгоритм этого формата позволяет сжимать их более компактно.
Сайт станет очень тяжелым, и когда вы отправите ссылку для подачи заявки на задание или на встречу, получатель не сможет перемещаться, и может получить прямо сейчас с плохим впечатлением от вашей работы. Однако изображения настолько тяжелы, что компьютер каждый раз, когда мы меняем документ, для обработки изменений требуется два часа.
Много раз документ закрывается автоматически, или мы даже не можем его сохранить из-за нехватки компьютерной памяти или нехватки дискового пространства. В других случаях мы хотим отправить электронное письмо с 4 или 5 изображениями, и из-за веса изображений мы должны отправить рассылку на 5 электронных писем.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) - он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Формат - Цветовой режим - Разрешение - Измерения. - Применение фильтров. - Слои. В фотошопе откройте новый документ с точным измерением. Поэтому используйте инструмент обрезки и обрезайте до полного размера изображения. Вы увидите, что отныне изображение будет еще легче.
При разработке какой-либо работы очень важно знать будущее приложение для печати или Интернета. Социальные сети имеют разные размеры сообщений или профилей, что должно наблюдаться с большим вниманием, в том числе цветовые схемы, разрешение и формат изображения.
Давайте объясним, как сохранить изображение в Интернете, особенно в сетях. Общая мысль состоит в том, что чем выше разрешение, тем лучше качество. Поскольку это будет поддерживать качество изображения и не сделает его тяжелым файлом, общая проблема, в которой сайт задерживает отображение файла для отображения.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
При сохранении документа не забудьте выбрать идеальный формат. Очень используется для печати. Это не означает, что это идеальный файл, поскольку он имеет больше качества для Интернета, но его преобразование составляет 8 бит, что приводит к тому, что изображение подвергается изменению цвета или искажению. Этот формат также позволяет анимации, ограничивая каждый кадр 256 предустановленными цветами.
Он делает это без потерь, сжимая фотографические изображения без ухудшения качества. Его можно считать самым тяжелым из трех, но это зависит от файла, который вы создаете, и его можно настроить с помощью используемого программного обеспечения. Помните о весе файла: в левом нижнем углу это будет вес файла, не позволяйте файлу стать слишком тяжелым, если это произойдет, измените предыдущую информацию. Оставьте его проверенным только тогда, когда файл действительно нуждается в нем. . Вскоре после этого просто сохраните файл в папке с изображениями.
Теперь пару слов, о методах сохранения, первый метод:
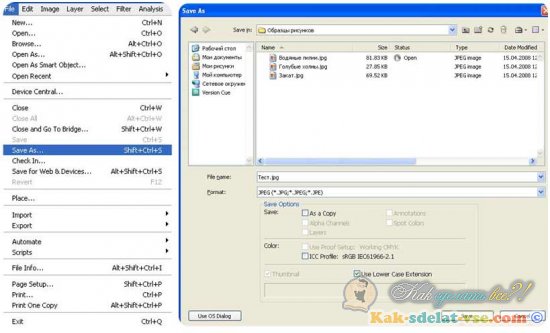
File → Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File → Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода - очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Позволяет управлять методом сохранения файлов. Параметр «Запрос для оригинала» открывает диалоговое окно «Сохранить как» при первом редактировании исходного файла. Если вы откроете отредактированную копию в рабочей области «Редактировать», первая запись и последующие перезаписывают предыдущую версию. Параметр «Всегда задавать» открывает диалоговое окно «Сохранить как» при первом редактировании исходного файла. Если вы откроете отредактированную копию в рабочей области «Редактировать», первая запись отобразит диалоговое окно «Сохранить как». Параметр «Перезаписать текущий файл» не открывает диалоговое окно «Сохранить как». Первая запись перезаписывает исходный файл. Все последующие записи перезаписывают исходную версию. . Сохраняет предварительный просмотр изображения с файлом.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
Поделитесь уроком
Правовая информация
В мире цифровых технологий есть много инструментов, которые делают нашу жизнь проще. Последних лет 10, с начала использования цифровых фотоаппаратов, появился вопрос в обработке изображений с помощью компьютера. И главными азами является сохранение изображений и их обработка. Все эти обработки изображений производятся в популярной программе Фотошоп. Для многих она покажется сложной и не понятной, но мы сделали этот процесс максимально простым и понятным.
Выберите параметр «Никогда не сохранять», чтобы сохранить файл без предварительного просмотра, «Всегда сохранять», чтобы сохранить файл с указанными превью, или «Выбрать для сохранения», чтобы поочередно выбирать файлы, которые вы хотите просмотреть. Сохранить как исходный каталог.
Указывает местоположение папки, которая открывается по умолчанию в диалоговом окне «Сохранить как». Когда этот параметр отключен, диалоговое окно «Сохранить как» всегда открывает последнюю папку, в которой вы сохранили файл. Когда этот параметр выбран, диалоговое окно «Сохранить как» всегда открывает последнюю папку, в которой вы открыли файл.
Как сохранить фотографию в Фотошопе?
В данной инструкции мы рассмотрим три варианта сохранения изображений с помощью программы Фотошоп:
1.
Обычное сохранение в формате png, jpg и т.д.
2.
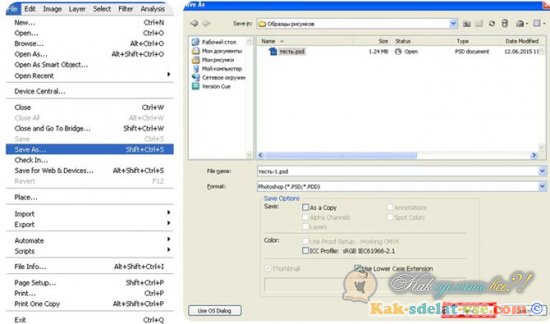
Сохранение в формате PSD (формат сохранения проекта, с которым в дальнейшем можем продолжить работу).
3.
Сохранение для веб-устройств (способ, который позволяет уменьшить размер изображения).
Игнорировать профили данных камеры. Выберите этот параметр, чтобы автоматически удалять цветовые профили, используемые вашей цифровой камерой. Используйте один из следующих способов.
- Выберите «Никогда», чтобы пропустить этот шаг.
- Выберите «Всегда», чтобы автоматически сохранить составное изображение.
Список последних файлов содержит. Введите значение между 0, а значение по умолчанию - 10 букв. Действительно, в агентстве или рекламодателе нам часто приходится добиваться этой многоразовой операции и повторяющейся нити. Прежде всего, давайте быстро вернемся к интересам сжатия изображений вашего сайта.
Немного расскажу перед вариантами сохранения изображений важную информацию, которая пригодится Вам в дальнейшем:
Разница между png и jpg заключается в том, что png позволяет сохранять изображения с прозрачным фоном. Jpg формат сохраняет прозрачные области фона белым цветом. Пример. Если вы хотите сохранить изображение без фона Jpg формат не подойдет.
Зачем оптимизировать изображения своего сайта?
Сжав изображения на вашем сайте, вы уменьшаете вес и пространство, которое они занимают на вашем сервере. Улучшение общей производительности вашего сайта способствует. Уменьшить показатель отказов, облегчить индексацию страниц. . Среди действий, которые могут положительно повлиять на общее время загрузки вашего сайта, мы находим.
Учебник по сжатию изображений
К этому добавляется решающий шаг: сжатие изображений сайта, предмет, который займет нас по существу в этом посте. Это онлайн-приложение позволяет получить много рекомендаций относительно общей производительности страниц вашего сайта. Но сначала попробуем взглянуть на различные методы оптимизации изображения. Конечно, вы заранее позаботились о том, чтобы сделать копии ваших изображений, чтобы не потерять исходные файлы.
PSD - формат в котором мы можем работать со слоями, текстами и т.д. Если вы работаете с проектами (PSD) Вы всегда можете сохранить изображение в любом формате.
Сохранять изображения для Веб-устройств нужно обдумано. Любое уменьшение качества отображается на изображении. Без необходимости, советую не использовать этот вариант сохранения.
Перейдите к одному из них и выполните следующие действия. Теперь мы автоматизируем предыдущий процесс. Это всегда приятно для его автора 😉. Фотография, опубликованная в Интернете, должна быть четкой и точной, но не слишком большой и, следовательно, тяжелой, в противном случае потребуется много времени загружаться. С помощью этого простого инструмента у вас будут фотографии, оптимизированные и готовые к публикации в Интернете. Даже если изображения будут иметь меньший вес, они не будут сильно повреждены, сохранение изображений в Интернете обеспечит правильное отображение цветов.
Приступим к работе по сохранению изображений.
1
. Открыть программу Фотошоп.
2.
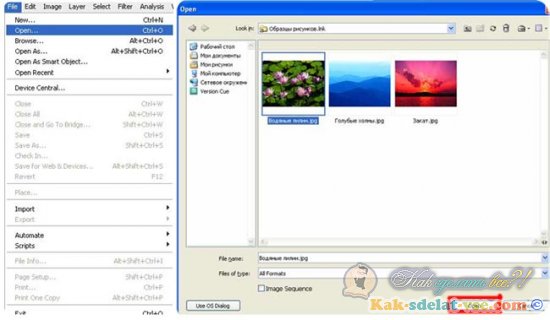
Нажимаем File (Файл) -> Open (Открыть). Выбираем нужное нам изображение на компьютере и нажимаем Open (Открыть).

Вариант 1. Обычное сохранение в формате jpg, png и т.д.
Инструмент сохраняет изображения для Интернета, гарантирует, что оптимизированное изображение использует только цвета, подходящие для Интернета. Вы можете изменить размер палитры, воздействуя на количество цветов, используемых в оптимизированном изображении, используя элемент управления цветом. Обычно для изображений, используемых на веб-сайтах, достаточно.
Сохраняя логотип всего за несколько цветов, размер палитры можно уменьшить, уменьшив вес файлов. Это позволяет использовать палитру с меньшим количеством цветов, что приводит к меньшему размеру файла. Чтобы изменить сжатие изображения, используйте слайдер качества или соответствующее раскрывающееся меню, расположенное под типом файла.
1. Нажимаем File (Файл) -> Save As.. (Сохранить как). Выбираем место, куда мы хотим сохранить изображение, пишем название, с выпадающего списка выбираем формат (JPEG - наиболее удобный или другой, необходимый Вам). Нажимаем Save (Сохранить).

2. Выбираем качество ползунком, чем выше качество, тем больше размер. И нажимаем «ОК».

Вариант 2. Сохранение проекта в формате PSD.

Теперь в любое удобное нам время мы можем продолжить работу с нашим проектом.
Вариант 3.Сохранение для Веб-устройств.
1. Нажимаем File (Файл) -> Save for Web & Devices (Сохранить для Веб-устройств). С выпадающего списка выбираем формат JPEG,GIF или PNG. Выбираем Quality (уровень качества) с помощью ползунка.






