Придающий объекту глубину и объем – светотень . Она возникает при освещении предмета различными источниками света, направленными под разными углами. Художники и фотографы, создавая свои работы, придают светотени огромное значение, так как она оживляет картину, придает ей большую выразительность. В web-дизайне также используется этот элемент. На многих современных сайтах вы можете встретить объекты, содержащие блики, тени, придающие объемность и реальность. Рассмотрим, как сделать простейшую тень. Пусть предмет освещен достаточно большим источником света сверху, например, много ламп на потолке. Посмотрите на эти две фотографии. В первом случае есть небольшая тень под кастрюлей, это создает впечатление, что она стоит на ровной поверхности. Во втором случае тени нет, и предметы как бы «висят» в воздухе, они оторваны от фона, нет единого целого с ним.
С другой стороны, оттенки теней создаются для объектов, которые стоят на их фоне. Примером может служить человек, стоящий на полу. И тени, и тени теней могут добавить глубину к изображению. Чтобы определить, для каких целей следует учитывать, параллелен ли объект переднего плана, субъект или перпендикулярно его фону. Когда параллельные области и фон параллельны, используйте тень.
Когда объект стоит на заднем плане, используйте тень отбрасывания. Падающие тени легки - так легко, они почти автоматические. Создание тени отбрасывания делает еще несколько шагов. Вот моя любимая техника. Добавьте или создайте тему на новом уровне. Перетащите маркеры ограничительной рамки, чтобы переместить выделение. Если тень должна упасть к зрителю, перетащите верхний центр вниз вниз по нижней границе рамки.

Как же сделать эту небольшую, но важную тень. Для этого воспользуемся программой Photoshop,
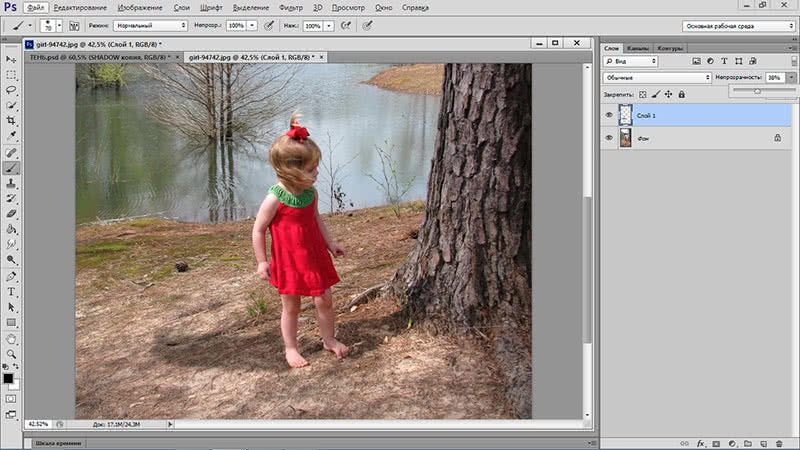
использование которой мы уже рассматривали . Создаем новый документ (Ctrl+N)
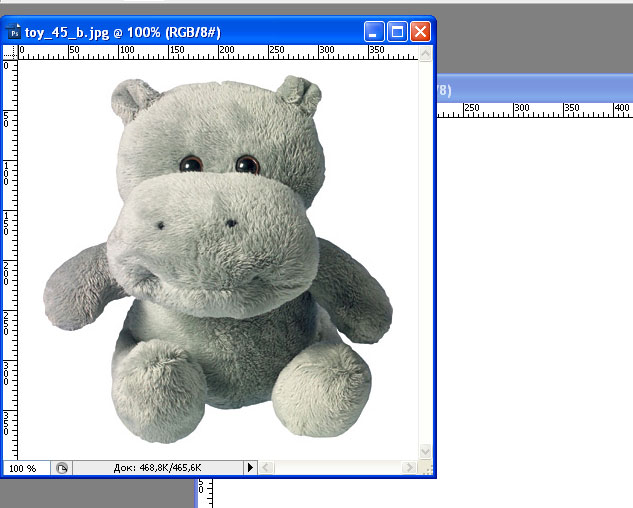
. Открываем файл с изображением предмета, тень для которого хотим сделать. Вы видите, что наш плюшевый бегемотик не имеет тени. Это выглядит нереально, он «парит» в воздухе.  Выделим его. Для этого возьмем инструмент Волшебная палочка
и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I).
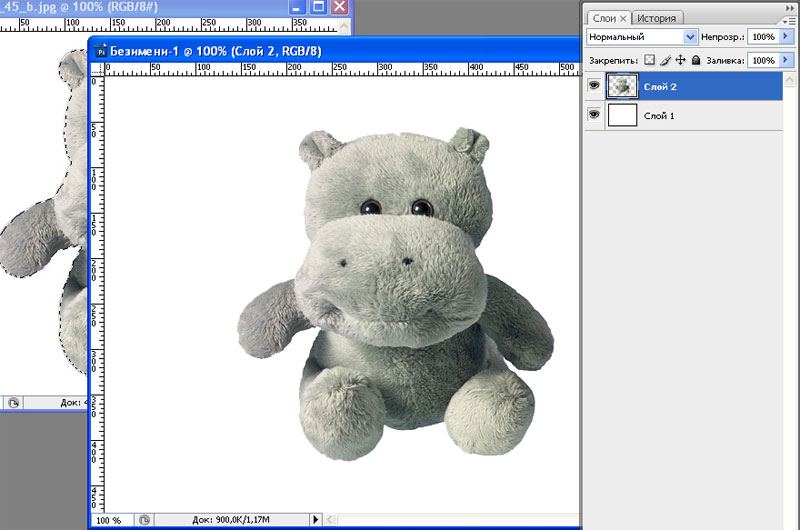
Далее скопируем его и вставим в новый документ.
Выделим его. Для этого возьмем инструмент Волшебная палочка
и щелкнем по белому фону. Он выделится. Теперь инвертируем выделение: Выделение — Инверсия (Shift+Ctrl+I).
Далее скопируем его и вставим в новый документ.  Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень
.
Получилось два слоя, на одном – фон, на другом – предмет. Создадим между ними еще один слой, назовем его Тень
.
Добавьте новый слой. Перетащите линейный черно-прозрачный градиент от основания выделения до вершины выделения. Перетащите параллельно углу выделения. Диффузные тени - это тип тени для коробок, которые придают иллюзию больше глубины, чем обычная тень. Этот эффект достигается за счет уменьшения тени по сравнению с исходным объектом и смещения ее в направлении источника света.
Позвольте мне показать вам простой способ сделать это! Весь «блок» не будет сохранен, когда тень будет завершена, но это хорошо для целей визуализации. Конечно, если вы добавляете тень к фотографии, вы, вероятно, захотите сохранить ее в финальном выпуске. Добавление руководств полностью необязательно, но чтобы убедиться, что все правильно подобрано, всегда полезно защелкнуть две направляющие слева и справа от вашего «блока». Направляющие можно легко добавить, перетащив их с ваших правителей, которые вы можете найти слева и сверху вашего интерфейса.
Инструментом Овальное выделение
 нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом.
нарисуем овал в нижней части предмета, чуть шире, чем предмет, и зальем его черным цветом.  Убираем выделение: Выделение — Отменить выделение (Ctrl+D).
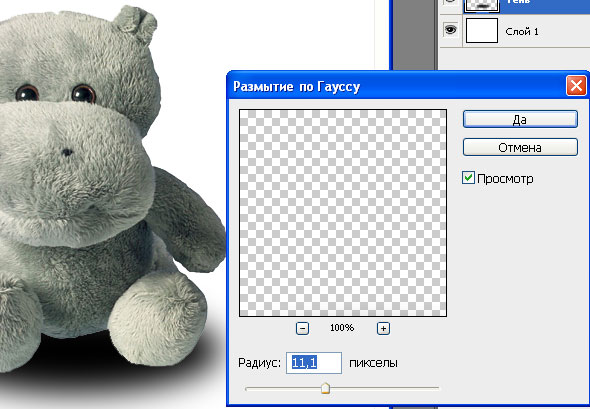
Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
Убираем выделение: Выделение — Отменить выделение (Ctrl+D).
Теперь сделаем тень размытой. Для этого выполним команду: Фильтр — Размытие — Размытие по Гауссу.
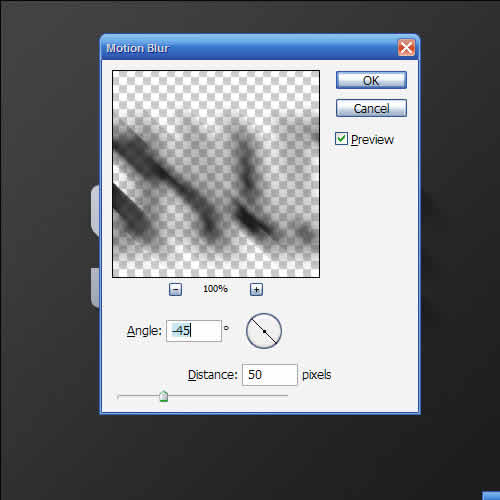
Это гарантирует, что вы не испортите текущий слой. Вытащите прямоугольник, который представляет всю длину изображения. Тем не менее, мы изменим это на мгновение. Опять же, убедитесь, что это происходит на новом слое! Итак, теперь, когда форма тени готова к работе, пришло время добавить размытие! В меню «Фильтр» выберите параметр «Преобразовать для интеллектуальных фильтров». Это позволит вам перетащить прямоугольные «сегменты» для деформации слоя. Теперь, когда размытие и деформация были применены, пришло время переместить его на место.
Если вы работаете с многоуровневым документом, переместите тень за слой, который хотите «поп». Для моего случая тень будет подключена к нижней части основного блока. Чтобы сделать вещи простыми, сохраните тень, включая поле, которое будет содержать текст, как указано ниже.
Перемещая движок, добиваемся необходимого размытия.

Выбираем инструмент . Настраиваем Непрозрачность — 20%, Жесткость — 20% и редактируем тень по форме объекта.
![]() Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Инструментом размытие немного размываем тень по краям. Изменяя непрозрачность слоя, добиваемся нужной яркости тени.
Однако это может или не может работать для вас. Каждый сайт структурирован по-разному, но это должно дать вам представление о том, как моя была создана. Прежде чем начать учебное пособие, вот небольшая диаграмма о том, как свет может поразить объект. Здесь у нас квадратный объект посередине со светом, исходящим из левого верхнего угла. Вы можете видеть, что, когда свет попадает на объект, тень отбрасывается с другой стороны.
Здесь мы хотим, чтобы объект выглядел так, будто это трехмерная вещь, застрявшая на холсте, выдавливающая, если хотите. Это похоже на возвращение в школу! Мы начинаем учебник, рисуя тонкий линейный градиент от темно-серого до темно-серого. Обратите внимание, что, поскольку мы хотим, чтобы наш свет исходил из левого верхнего угла, это то, где более легкая часть документа.
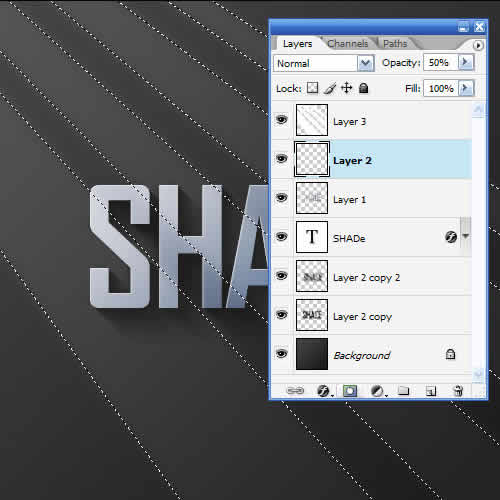
Чтобы сделать тень еще реальнее, создадим дубликат слоя Тень . Выполним команду: Редактирование — Трансформирование —
 и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
и немного сжимаем тень, чтобы непосредственно под предметом она была темнее.
Теперь, используя ластик и регуляторы непрозрачности слоев, добиваемся нужного эффекта.
Как создать тень с помощью эффектов слоев в фотошопе?


То есть, другими словами, вы затемняете нижнюю правую сторону, как показано. 
Установите цвет переднего плана на черный. Теперь нажмите стрелку вниз на клавиатуре один раз и стрелку вправо на клавиатуре один раз. Затем нажмите один раз и снова один раз и заполните черным. Вы должны повторить этот процесс примерно 30 раз.
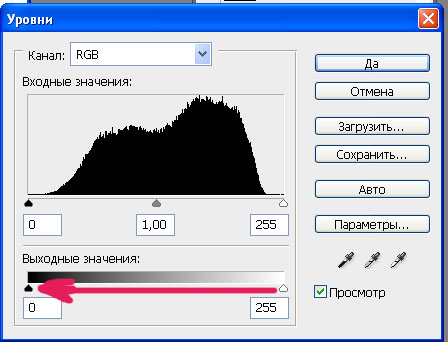
Теперь создадим дубликат слоя с предметом, переместим этот слой ниже, выполним команду: Изображение — Коррекция — Уровни и ползунок перемещаем влево.
 Изображение на этом слое станет черным. Выберем инструмент Перемещение
и опустим этот слой на 2-3 пикселя вниз. Внизу появится черная полоска, но она нужна не везде. Инструментом Прямолинейное лассо
выделим ненужную часть и удалим.
Изображение на этом слое станет черным. Выберем инструмент Перемещение
и опустим этот слой на 2-3 пикселя вниз. Внизу появится черная полоска, но она нужна не везде. Инструментом Прямолинейное лассо
выделим ненужную часть и удалим.
Если вы переключитесь на инструмент «Перемещение», когда будете нажимать вниз и вправо, вы на самом деле будете перемещать черную заливку, а также ее выбор, и они будут повторяться снова и снова. 
Вот что вам теперь нужно. 
Это будет перемещать ваш объект вправо и вниз по 10 пикселей каждый. Теперь у вас могут быть некоторые размытые части тени, торчащие вверху и слева от объекта.
Если это так, возьмите небольшой мягкий ластик и аккуратно удалите все, что не должно быть заштриховано. 
Это просто, чтобы дать нашим теням больше следа. 
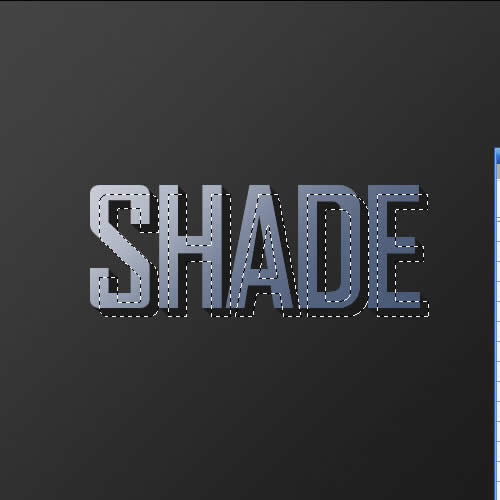
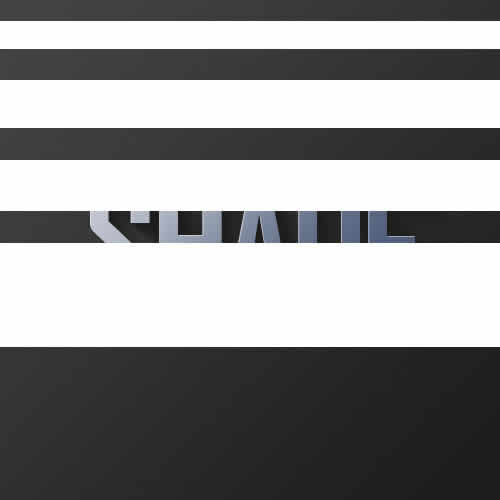
Установите этот тонкий слой белой линии примерно на 80% непрозрачности. 
Как вы можете видеть, тонкая белая линия дает своего рода эффект подсветки, когда источник света попадает в текст и создает впечатление, что текст более трехмерен.
 Полоска получилась слишком четкая, ее нужно размыть. Для этого еще раз применим и подберем непрозрачность слоя. Для большей реальности можно еще затемнить нижнюю часть объекта инструментом Затемнитель
. Но делать это нужно очень осторожно. Лучше создать дубликат слоя с предметом и работать с ним. Вот так можно очень просто создать тень в Photoshop
.
Полоска получилась слишком четкая, ее нужно размыть. Для этого еще раз применим и подберем непрозрачность слоя. Для большей реальности можно еще затемнить нижнюю часть объекта инструментом Затемнитель
. Но делать это нужно очень осторожно. Лучше создать дубликат слоя с предметом и работать с ним. Вот так можно очень просто создать тень в Photoshop
.

Затем мы хотим создать некоторые потоки естественного света. Создайте новый слой выше всех остальных и нарисуйте четыре или пять белых прямоугольников, приблизительно похожих на показанные. 
Причина, по которой важно сделать это за один шаг, состоит в том, чтобы вы не потеряли свою ограничительную рамку. Итак, возьмите верхние левые две точки и соедините их ближе, чтобы свет, казалось, шел из одного места и разворачивался.
 Конечно, чтобы качество вашей работы было высоким, нужна кропотливая работа и аккуратность.
Конечно, чтобы качество вашей работы было высоким, нужна кропотливая работа и аккуратность.
Если вы хотите стать профессионалом программы Adobe Photoshop, воспользуйтесь видеокурсом Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате»

Создание длинных теней при помощи инструмента Pen Tool


Теперь у вас должно быть что-то похожее. 
Теперь, поскольку эти тонкие полосы предназначены для освещения, было бы разумно, если бы наш светлый слой появился только там, где свет попадал прямо? Это создаст маску, в которой отображается только выделенный слой, где свет перекрывает его.

Таким образом, вы могли бы остановиться здесь; он уже выглядит довольно хорошо, но мы закончим этот эффект, добавив теплое освещение. 

Теперь установите режим наложения этого слоя на «Цвет» и непрозрачность до 20%. Прежде всего, мы можем смешать и немного желтеть.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.

Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
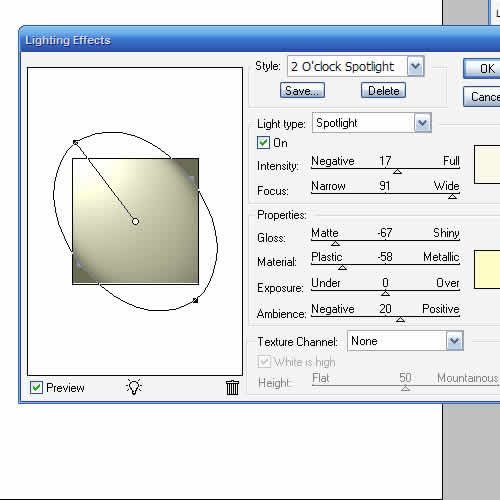
Способ 1 – стили
Если красный снизу, результатом будет тот, который станет более желтым и не будет выглядеть слишком реалистичным. Затем мы создаем слой чуть выше розового. Вы можете использовать его по умолчанию, но для наших целей он помогает расширить эллипс, чтобы сделать его немного дольше. 
Теперь дублируйте этот слой, переместите его выше всех остальных и установите для него 40% непрозрачности.
Как сделать тень в Фотошопе
Это гарантирует, что наше теплое освещение также взаимодействует с текстом, а не только с фоном. 
Это приводит к тому, что дополнительный слой освещения исчезает, когда он идет вниз. Начнем с некоторых ключевых моментов. По-другому создавать тени для объектов выреза, чем создавать тени для зданий. Ну, может быть, они немного отличаются в этом процессе, но эффект для достижения отличается. Также обратите внимание, что существует огромный пробел в создании теней, чем создание реалистичных теней. Любой может добавить тени, но заставить их выглядеть так, как будто они были визуализированы, - это совершенно новый мир.
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
Добавление теней к вырезанным людям
Нет обработки сообщений, в которых касается добавления вырезов, всего несколько поправок на постпроизводство с уровнями и кривыми. Отрегулируйте размер и положение внутри сцены. Теперь пришло время сделать его похожим на настоящую тень. Сначала закрепите прозрачные пиксели и теперь измените инструмент «Градиент». Убедитесь, что его режимы идут от черного до белого. Перетащите линию вдоль центральной оси тени и создайте ее до немного большей площади.
Размывание теней даст нам ощущение реалистичности, которое меняет все. Может быть, с этим примером вы не заметите слишком много, учитывая угол тени и его масштаб, но с большим количеством ролищих вырезов это имеет значение. Перейдите в раздел «Фильтры → Размытие → Гауссовское размытие» и примените размытие в 2-3 пикселя. Это даст общий размытый вид тени; но главный эффект здесь. Выберите некоторые пиксели в верхней части тени с помощью инструмента выделения. Затем мы снова переходим к размытию Гаусса, но с гораздо большим значением.
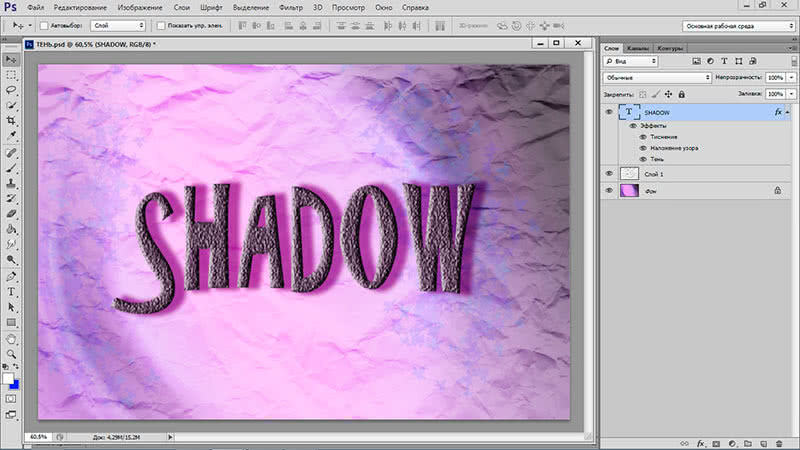
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:

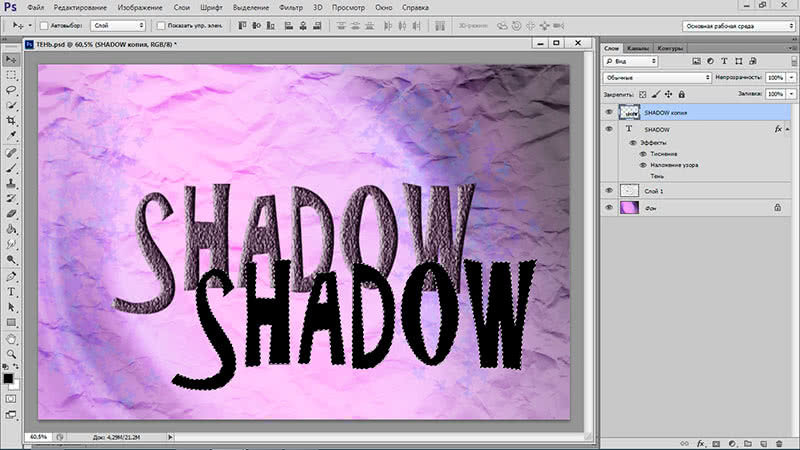
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).

- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
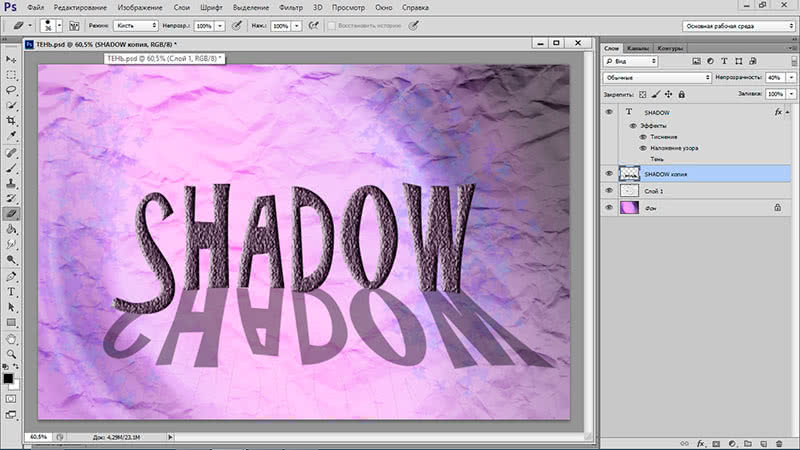
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
Удалить частично ластиком, если нужно.
Свободно перемещать по изображению.
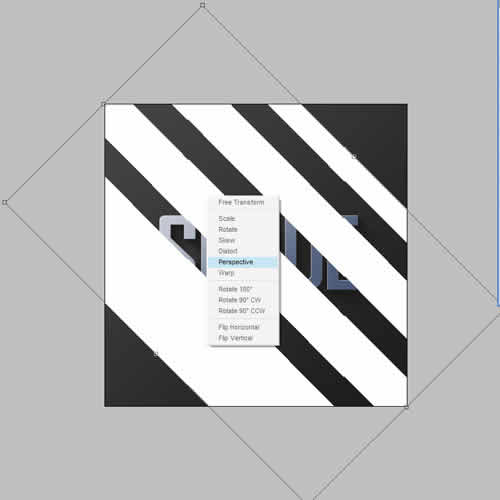
Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:

Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
![]()
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками: