Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
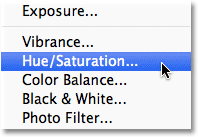
Шаг 12: выберите инструмент «Волшебная палочка»
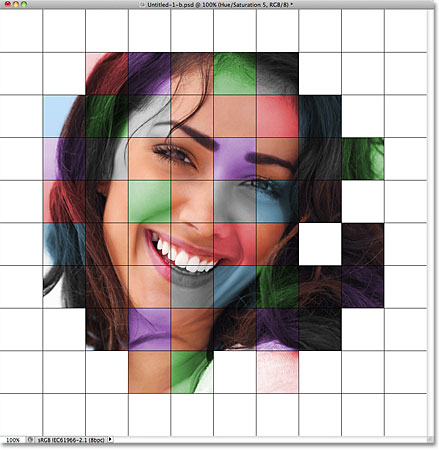
Мы готовы повеселиться, раскрашивая сетку! 
Выберите его на панели «Инструменты». 
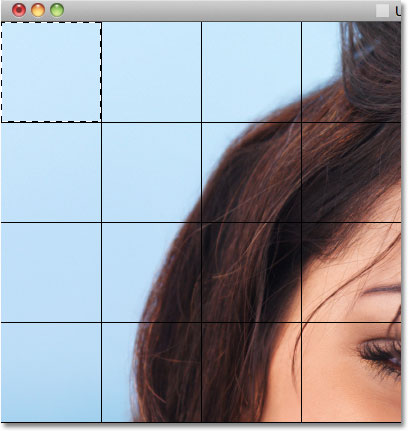
Шаг 13: Выберите квадраты внешнего края
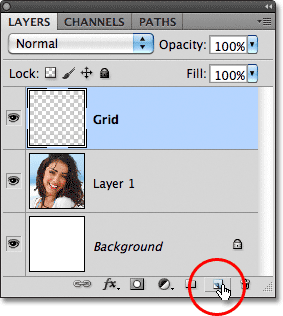
На внешних краях квадрата появится схема выделения. Давайте начнем с выбора всех квадратов вокруг внешнего края сетки. Вокруг него появится схема выделения.Шаг 14: Добавить новый слой ниже уровня сетки


У всех внешних крайних квадратов теперь есть схемы выделения вокруг них. 
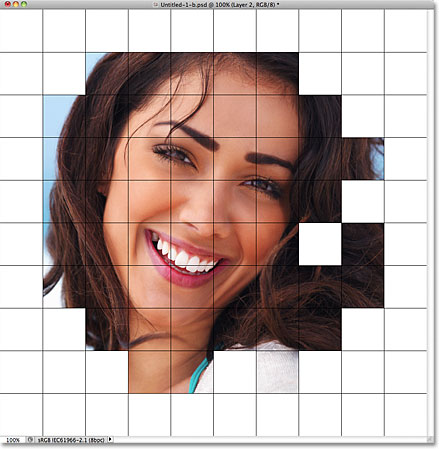
Мои первоначально выбранные квадраты. Мы заполним эти начальные квадраты белым цветом, что создаст границу для эффекта. 
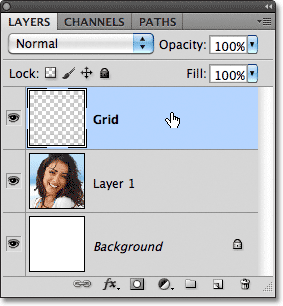
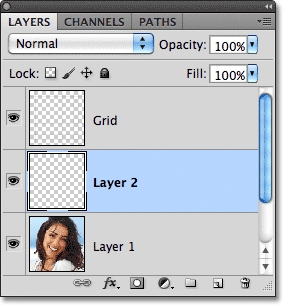
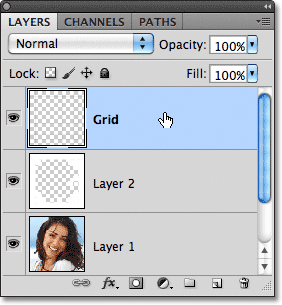
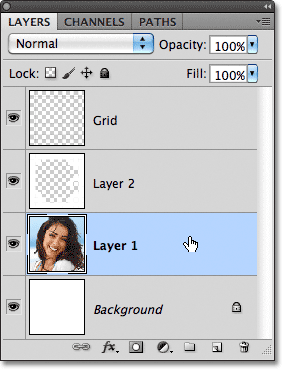
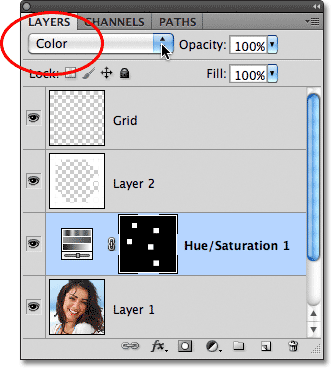
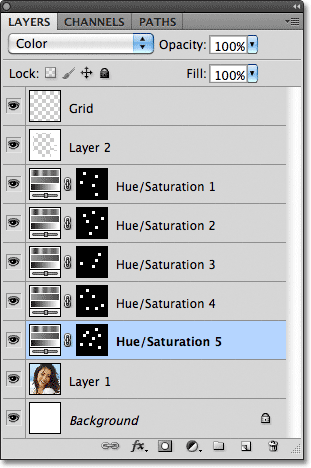
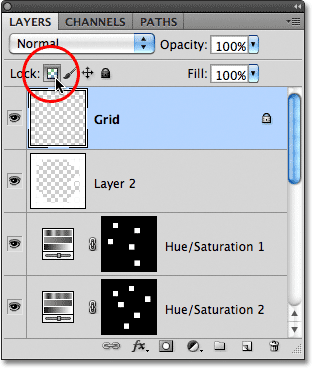
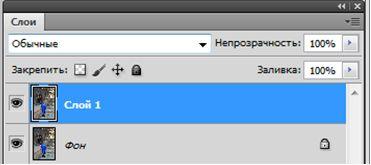
На панели «Слои» мы видим, что теперь у нас есть новый пустой слой между фотографией на слое 1 и слоем сетки.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
Шаг 15: Заполните выбранные квадраты с белым

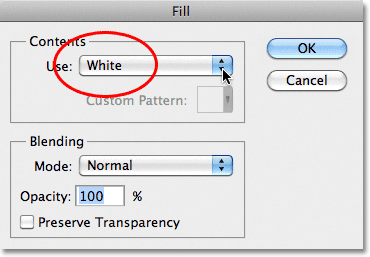
Перейдите в меню «Правка» в верхней части экрана и еще раз выберите команду «Заполнить». На этот раз, когда появится диалоговое окно «Заливка», измените параметр «Использовать» на «Белый». 

Рядом с изображением появляется граница белых квадратов.
Шаг 16: выберите «Сетка»
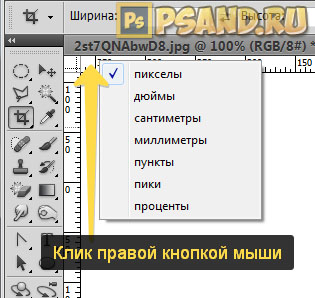
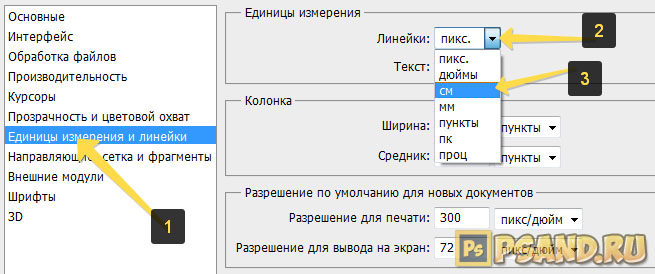
Позвольте выбрать несколько разных квадратов для раскраски.По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.

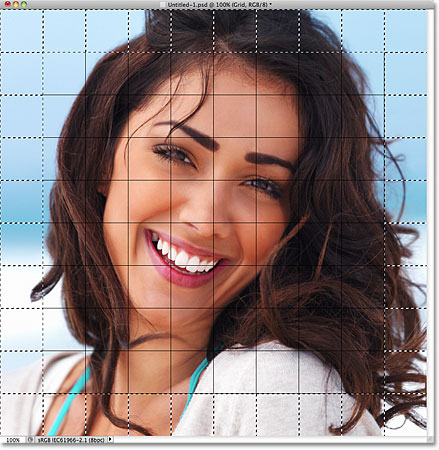
Шаг 17: выберите различные квадраты


Шаг 18: Выберите слой фотографии

Выберите слой с фотографией на панели «Слои».


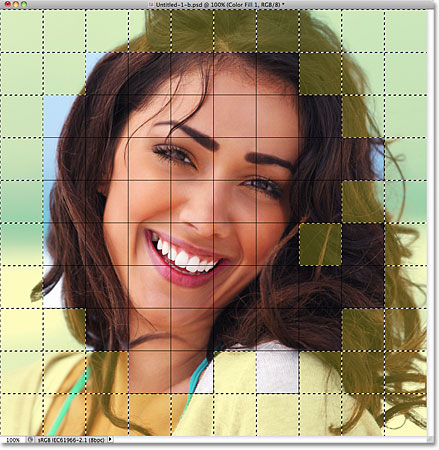
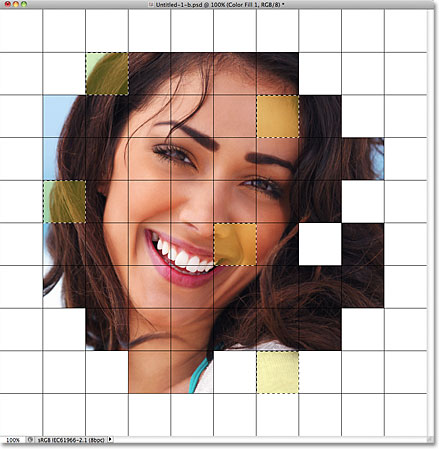
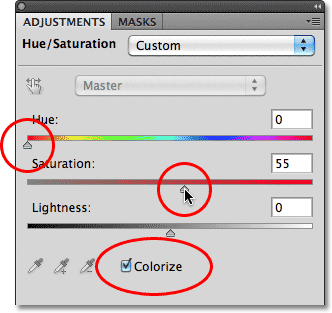
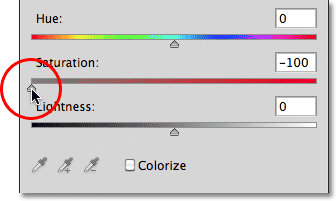
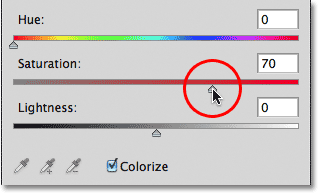
Конечно, вы можете выбрать любой цвет, который вам нравится. Следите за своим документом, когда вы перетаскиваете ползунки, чтобы просмотреть результаты.

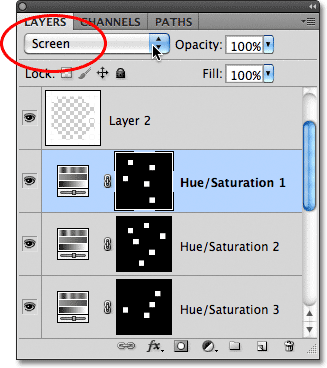
Шаг 20: Измените режим наложения для корректирующего слоя для цвета
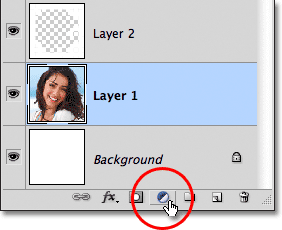
Если мы посмотрим на панель «Слои», мы увидим корректирующий слой, расположенный над слоем фотографии. Убедитесь, что она выбрана, затем перейдите в режим «Режим смешивания» в верхней части панели «Слои» и измените режим смешивания с «Нормальный на цвет».Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .

Шаг 21: выберите и раскрасьте больше квадратов
Это гарантирует, что мы меняем только цвета на изображении, а не значения яркости. 
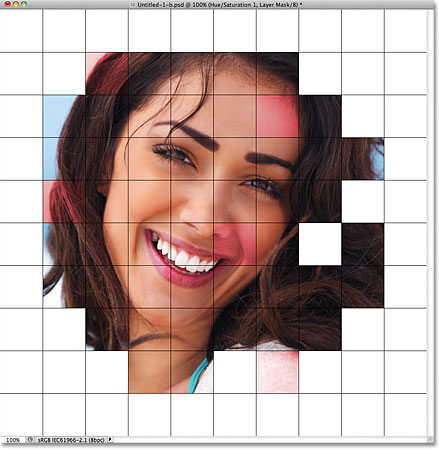
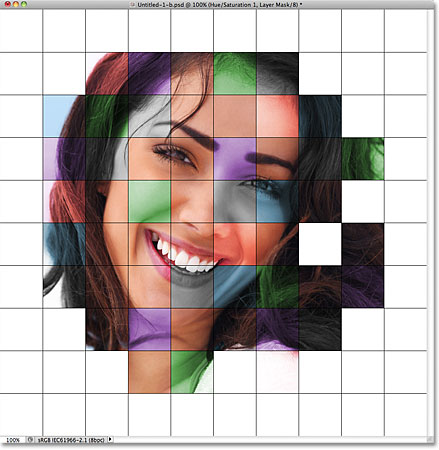
Вот мой документ после раскраски некоторых красных квадратов. 
К эффекту добавлено несколько красных квадратов. Наконец, измените режим наложения нового корректирующего слоя на «Цвет». 

Шаг 22: Попробуйте использовать другой цветовой режим для некоторых слоев корректировки

Эффект был рассчитан на пять корректирующих слоев.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
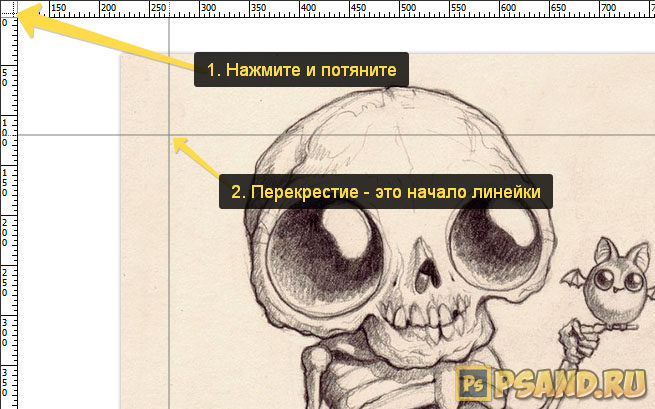
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Чтобы добавить больше интереса к изображению, попробуйте изменить режим наложения для некоторых корректирующих слоев на другое, кроме цвета. 

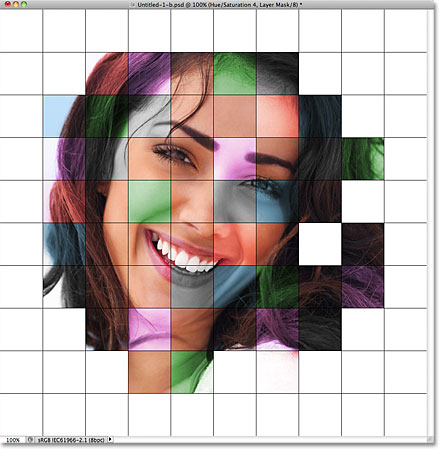
Изменение режима наложения может потребовать корректировки уровня насыщенности цвета. Вот мое изображение после изменения режима смешивания для красного экрана и увеличения его насыщенности цвета. Обратите внимание, что теперь красные квадраты выглядят ярче.

Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
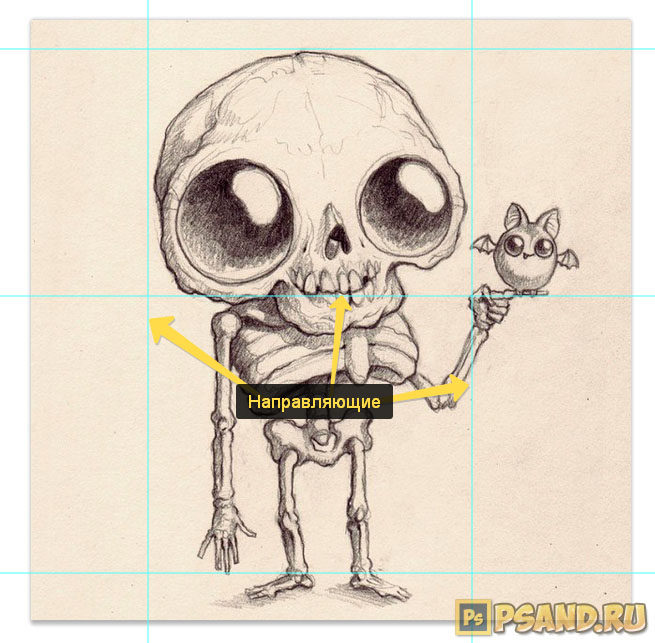
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.

Экран - популярный режим смешивания, обычно используемый для быстрого увеличения яркости изображений. Вот мой эффект теперь с красными и фиолетовыми квадратами, установленными в режим наложения экрана. 
Различные режимы смешивания дадут вам различные эффекты.
Шаг 23: Измените цвет линий сетки на белый
В качестве заключительного шага эффекта можно изменить внешний вид линий сетки, сначала изменив их цвет с черного на белый. 
Шаг 24: Заполните сетчатые линии с белым
При выборе параметра «Прозрачные пиксели», выбранного на уровне сетки, все, что мы делаем с уровнем, будет влиять только на сами пиксели. Это не повлияет на прозрачные области. Таким образом, если мы наполним слой, скажем, белым, только линии сетки будут заполнены белым. Прозрачные области на слое будут оставаться прозрачными.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Перейдите в меню «Правка» и еще раз выберите «Заполнить». Один из самых простых способов улучшить ваши проекты, будь то печать или экран, - выровнять визуальные элементы. Эти инструменты являются направляющими, сетками и линейками. Гиды и сетки не отображаются при сохранении файла для печати или экрана, поэтому вам не нужно беспокоиться об их удалении. Вы настраиваете эти направляющие линии, перетаскивая их из правителей вверху и сбоку рабочего пространства, поэтому первый шаг - убедиться, что ваши линейки видны.
Линейка появится сверху и слева от интерфейса. Чтобы снова отключить линейки, просто нажмите ту же комбинацию клавиш. Появится всплывающее меню, и вы можете выбрать единицы измерения. Хорошо, теперь ваши правители видны, вы можете вытащить гиды. Курсор изменится на двойную стрелку, и руководство появится как тонкая линия, когда вы перетащите его в нужное положение. Пойдите, чтобы бросить гид везде, где вы этого хотите. Цвет вашей направляющей зависит от ваших настроек предпочтений.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Если вы хотите переместить руководство, выберите инструмент «Переместить» на панели «Инструменты». Например, если вы перемещаете объект вокруг, а верхняя часть фотографии совпадает с верхней или центральной частью или нижней частью другого объекта, тогда появится подсказка, сообщающая вам, что это за отношения.
Они отлично подходят для графического дизайна. Обратите внимание, что эти объекты находятся на разных уровнях. Включение привязки делает направляющие почти такими же, как магниты с краями объектов. Вы почувствуете, что объект появляется, когда вы перемещаете его к направляющей или линии сетки. После того, как объект выровняется по направляющей, вы можете слегка перемещать его вдоль этой линии, чтобы закрепить его на месте с другими направляющими. Если вы не хотите, чтобы объект был выровнен с определенным руководством, просто продолжайте его перемещать, и он отпустит руководство, когда он достаточно далеко.
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
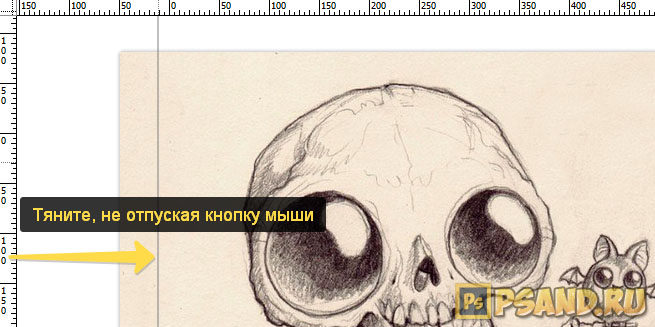
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Предпочтения для гидов и сеток
Вы можете изменить, как выглядит сетка, и размер разделов в настройках, на что мы сейчас посмотрим. В приведенном ниже примере вы можете увидеть еще один плакат с наложенной сеткой. Большинство современных веб-сайтов разработаны и построены на фиксированной 960-пиксельной сетке. Как вы можете видеть в приведенном ниже примере, работа с сеткой может добавить полировку. на сайт. Это упрощает создание макетов страниц, которые визуально согласованы и упрощены для пользователей. Сетка также гарантирует, что ваш сайт будет доступен для просмотра на большинстве экранов компьютеров.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Создайте и настройте свой документ
- Измените цвет на Светло-серый в секции сетки.
- Измените подразделение на 1.
Посмотрите на панель «Слои» в правой части экрана. Введите 300 в поле «Увеличение», чтобы вы могли легко видеть точные местоположения. Используйте полосы прокрутки, чтобы посмотреть на верхний левый угол документа. Выберите инструмент «Прямоугольник» на панели инструментов. Убедитесь, что в контекстной панели инструментов выбран параметр «Заливка пикселей».

Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
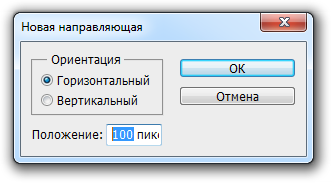
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.

Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
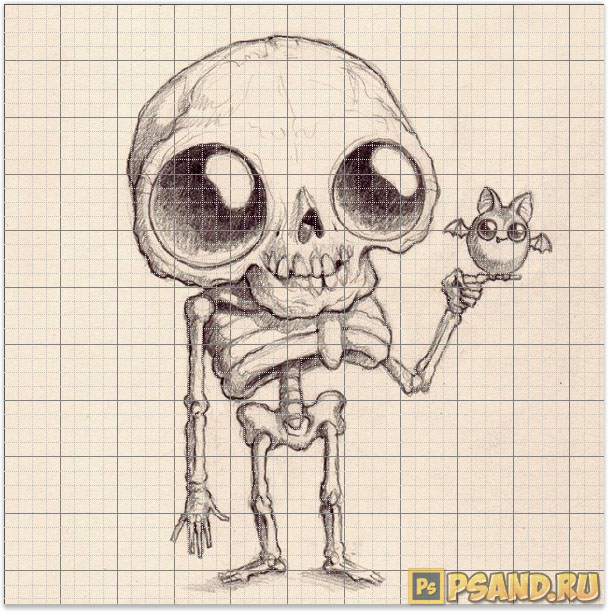
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку

Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter . Спасибо!
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам , с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
Для начала нам необходимо создать документ размером 50 на 50 пикселей, где обязательно выбрать в строке «Содержимое фона» — Прозрачный:
Так как размер созданного квадрата очень маленький, с помощью Панели «Навигатор»{}Navigator приблизьте примерно до 900% наш будущий узор:

Обратитесь к панели слева и выберите инструмент «Карандаш»{}Pencil:
 Выберите нужный цвет – цвет будущей сетки и на панели настроек этого инструмента сверху задайте размер карандаша = 2 пикс:
Выберите нужный цвет – цвет будущей сетки и на панели настроек этого инструмента сверху задайте размер карандаша = 2 пикс:

А теперь самое главное! Вначале я покажу вам, как нарисовать простую квадратную сетку! Аккуратно, зажав клавишу Shift, чтобы линия была прямой, нарисуйте слева и внизу две прямые по самому краю нашего документа одинаковой ширины:


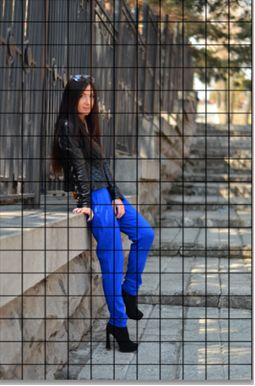
Давайте теперь попробуем применить его к фотографии! Откроем или создадим любой снимок в программе:


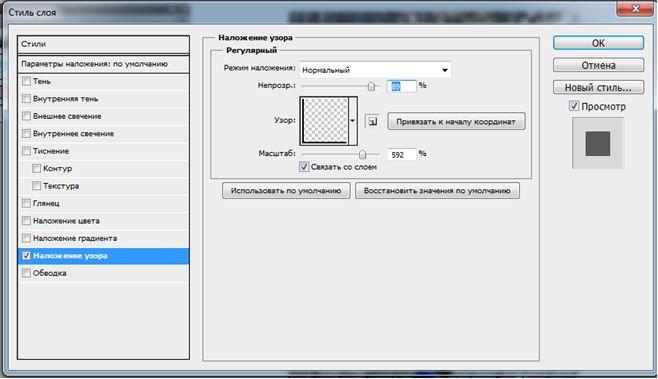
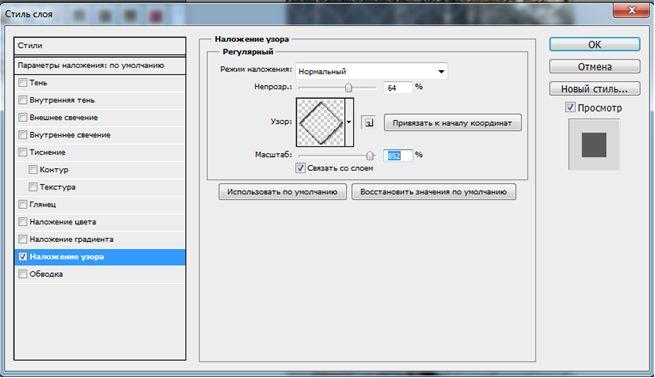
И обратимся в меню Слоиlayers -/> Стиль слояlayer style -/> Наложение узораPattern Overlay. И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:


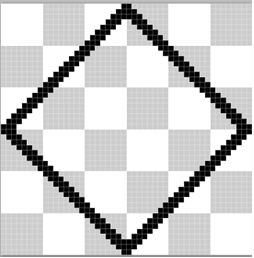
Однако помимо простой квадратной клетки мы можем создать, например и ромбовидную объемную сетку. Давайте посмотрим, каким образом этого добиться.
В созданном вами документе таким же образом, как в первой части нашего урока снова активируйте инструмент «Карандаш»(pencil) с размером – 2пикс. И поставьте им в верхней части документа в самом центре точку, как это показано на рисунке ниже:

После этого найдите таким же образом центр в правой части документа и, зажав клавишу Shift, нажмите на него инструментом. Должна получиться прямая, проведенная из одной точки в другую. Таким же образом сделаем еще три прямые, чтобы получился ровный ромб:

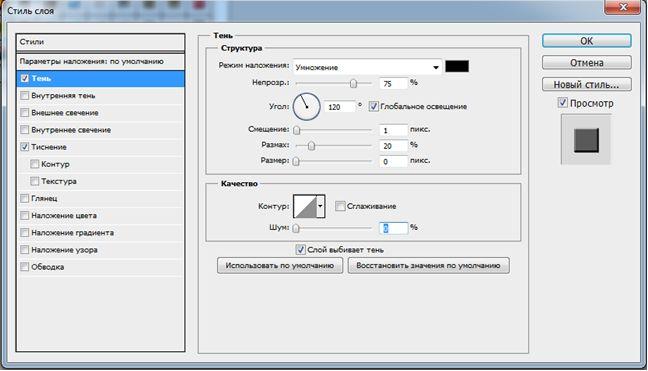
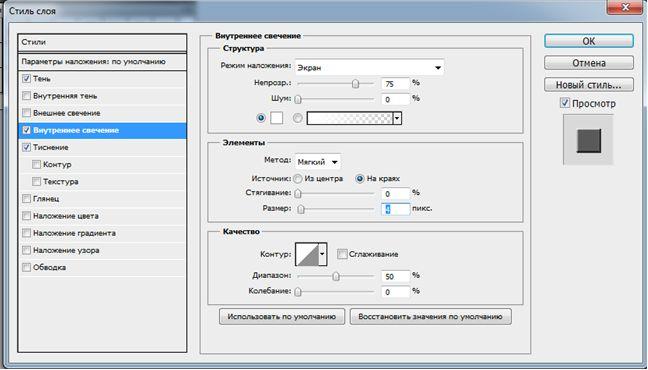
Добавим ему объем. Для этого перейдем в меню Слоиlayers -> Стиль слояlayer style -> ТеньShadow и установим следующие значения документа:


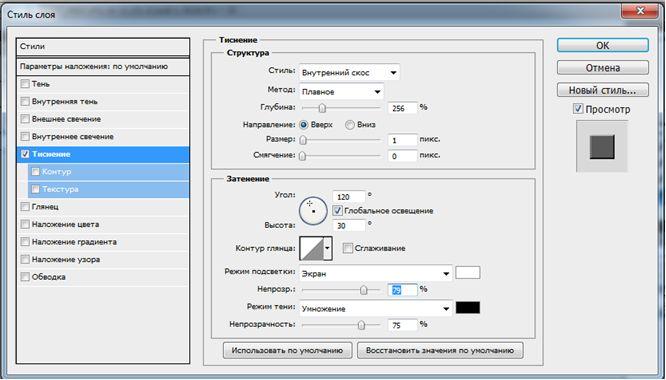
В окне «Тиснение»Bevel and Emboss установим такие значения:

После проделанных действий, как в первой части урока, сохраним наше изображение как узор с помощью команды «Определить узор»Define Pattern и таким же образом наложим созданный документ на любое изображение:

Вот что получилось у меня в итоге:

Таким образом, вы можете сделать абсолютно любой формы и цвета сетку в фотошопе , зная несколько секретов её создания, успехов!






