Однажды, может наступить такой день, когда вам понадобится сменить адрес своего сайта на WordPress. Это может случиться из-за того, что выбранный когда-то давно домен уже не подходит под содержание сайта, или вы просто хотите приобрести себе более привлекательный бренд. В любом случае, если у вас появиться необходимость перенести WordPress сайт на другой домен, то вам непременно понадобиться подробное руководство.
В целом, самостоятельно перенести Вордпресс на другой домен не так уж сложно, но в процессе, могут возникать некоторые проблемы, которые будет трудно решить без соответствующих навыков. Поэтому, рекомендуется использовать специальные плагины, автоматизирующие часть этого процесса. Если вы все-таки решились сделать это вручную, то внимательно прочтите данное руководство.
Обратите внимание, что данное руководство подразумевает чистую установку WordPress на другой домен и перенос контента с существующего.
Это самый простой способ, который вызывает наименьшее количество проблем у начинающих пользователей.
Первое, что необходимо сделать, перед тем как начать перенос WordPress непосредственно на другой домен, это отключение постоянных ссылок. Чтобы сделать это, выберите «Настройки > Постоянные ссылки» в административной панели, отметьте опцию «Простые» и сохраните изменения.
Шаг 2: Резервное копирование базы данныхСледующее действие – это резервное копирование базы данных рабочего сайта, чтобы подстраховаться на случай непредвиденных ситуаций. Перед началом копирования, проверьте, может быть ваш хостинг делает это автоматически.
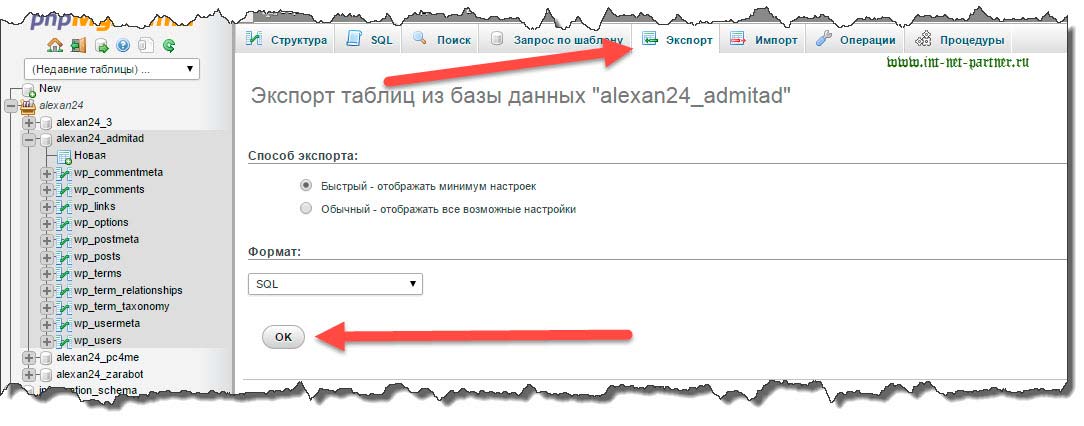
Чтобы скопировать базу данных вручную, нужно воспользоваться веб-приложением PhpMyAdmin, доступ к которому предоставляет ваш хостинг. Просто выберите нужную БД на странице PhpMyAdmin и перейдите во вкладку «Экспорт». Затем, нажмите «Ок» и сохраните ее на свой компьютер.
Другой способ сохранить копию БД – это использование специальных плагинов, один из которых можно легко найти в каталоге WordPress. В конце концов, он уже должен быть установлен на ваш сайт, так как это самая важная мера безопасности.
Шаг 3: Перенос файловТеперь, используя собственный FTP клиент или менеджер файлов, который предоставляет ваш хостинг, загрузите все содержимое папки wp-content с рабочего сайта на свой компьютер. Обязательно проверьте, чтобы скачались абсолютно все файлы, без каких-либо потерь, это очень важно.
Шаг 4: Установка нового сайта и загрузка контентаЗдесь все просто, установите WordPress на другой домен, в который будет осуществляться перенос сайта, используя предпочитаемый метод. Это можно сделать так, как предлагает ваш хостинг или же вручную. Затем, замените содержимое папки wp-content нового сайта, на содержимое соответствующей папки, скачанной на компьютер. Обязательно убедитесь, что новый сайт имеет правильную структуру каталогов
Обратите внимание, если вы использовали автоматическую установку вордпресс, которую предлагает хостинг, то у вас будет создана новая базы данных. Поскольку мы будем использовать резервную копию старой, то эту необходимо удалить. Сделайте следующее:
- Зайдите в PhpMyAdmin через хостинг;
- Откройте базу данных нового сайта;
- Нажмите на вкладку «Структура»;
- Поставьте внизу галочку «Отметить все»;
- Рядом, в раскрывающемся списке, выберите «Удалить» и подтвердить действие.
Это самое важное действие в процессе перемещения, поскольку от него зависит, будет ли вообще работать сайт по новому адресу. Вам потребуется изменить все прямые ссылки в резервной копии БД, чтобы они содержали новый адрес. Поскольку некоторые URL в WordPress записываются в сериализованном виде, ни в коем случае нельзя заменять их через текстовый редактор.
К счастью, существует специальный скрипт Search-Replace-DB, с помощью которого можно сделать замену ссылок в WordPress автоматически, с учетом сериализации. Просто загрузите папку со скриптом на хостинг, рядом с wp-content, и перейдите по адресу «your-site.ru/Search-Replace-DB-master/index.php».
На открывшейся странице, вставьте в поле «search for…» старый домен (например, http://your-site.ru), а в поле «replace with…» новый (http://new-your-site.ru). Затем, в блоке «actions» нажмите кнопку «live run» и подождите окончания процесса замены ссылок. Как только процесс замены будет завершен, экспортируйте отредактированную БД, точно так же, как делали до этого.
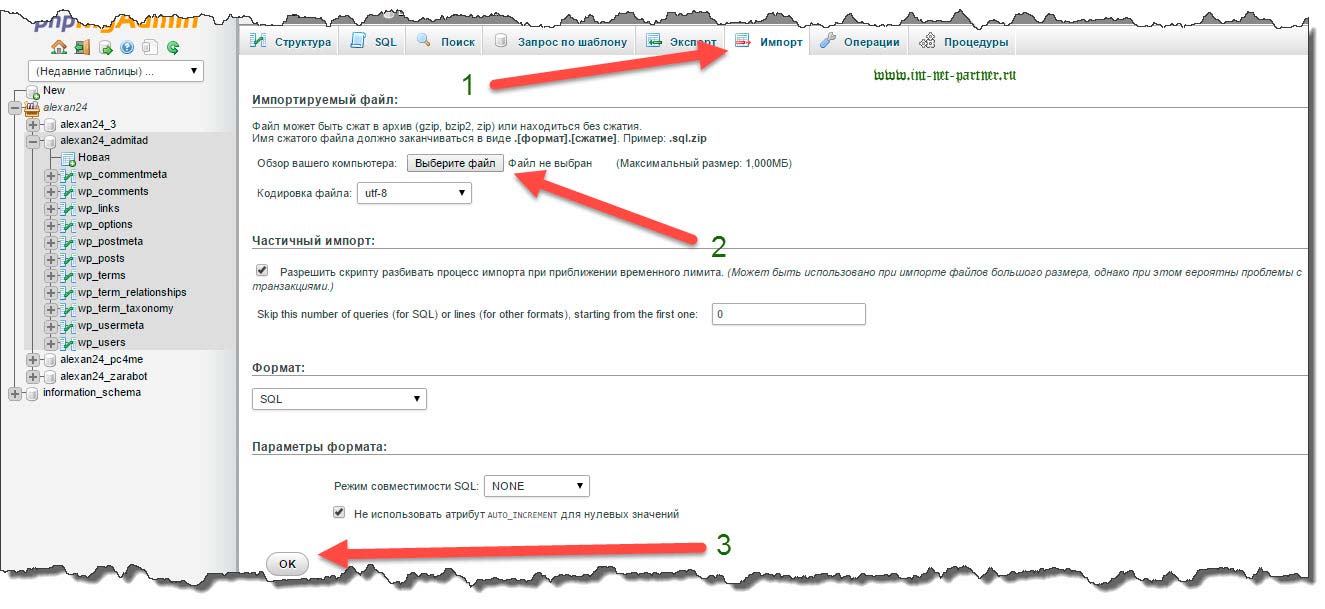
Шаг 6: Загрузка базы данныхПосле того, как старая база данных будет отредактирована, ее можно загружать на другой сайт. Для этого, зайдите на хостинг и откройте в PhpMyAdmin новую БД. После чего, перейдите во вкладку «Импорт», выберите файл отредактированной резервной копии и нажмите «Ок».
Шаг 7: Вход в панель администратора и включение постоянных ссылокВсе детали для входа в админ панель должны быть такими же, как и раньше. Даже если вы указали другой логин или пароль, когда устанавливали новый сайт вордпресс, то они все равно будут переопределены импортированной базой данных.
Как только вы окажитесь в панели администратора, зайдите в «Настройки > Постоянные ссылки и верните старый вид URL-адресов.
Шаг 8: Создание 301 редиректаЕще один важный нюанс, который нельзя пропускать, осуществляя перенос, поскольку от него зависит попадание пользователей на новый сайт при переходе по старым ссылкам. И это касается не только главной страницы, а всех имеющихся страниц и постов, которые могут быть у некоторых пользователей в закладках.
Чтобы перенаправить посетителей на новый адрес, вам понадобиться получить доступ на старый домен через FTP. В корневом каталоге, вы должны найти файл с именем «ht.access» (если он отсутствует, просто создайте новый и поместите туда). Затем, откройте этот файл в любом текстовом редакторе и добавьте следующие строки:
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
Если этот код уже присутствовал в файле, то добавьте в него только эту строку:
Redirect 301 / http://new-your-site.ru/
Сохраните файл и убедитесь, что перенаправление работает и вы попадаете на новый сайт по старому адресу.
Шаг 9: Отправка XML Sitemap для GoogleПеренос почти закончен, вам осталось только предупредить об этом поисковые системы. Лучший способ сделать это, не испортив SEO оптимизацию, создать и представить XML карту сайта в Google. Сделать это очень просто, вам достаточно установить плагин Google Sitemap XML, зайти в его настройки и отправить готовые карты в Google.
ЗаключениеПеренос WordPress на совершенно другой домен не такая уж сложная задача, если делать все в том порядке, который описан в данной статье. Но, как известно, не всегда все идет по плану, поэтому, очень важно делать резервную копию перед началом всей процедуры, чтобы восстановить сайт в случае появления серьезных ошибок. Кстати, этот метод перемещения можно использовать и для того, чтобы переехать на новый хостинг.
Всем привет! На связи с вами Александр Сергиенко. Постоянные читатели знают, что одно из моих увлечений — это . И не могу не сказать, что это увлечение приносит неплохой результат. Но чтобы иметь успех в продажах Интернет-проектов, нужно уметь их передавать, переносить как на другой хостинг, так и на другой домен.
Скажите, а сколько способов переноса сайта вы знаете? Я расскажу о трех, каждый из которых имеет свои преимущества и недостатки, узнав которые, перенос сайта wordpress на другой хостинг будет максимально прост и понятен.
Данную статью я разделяю на 2 части:
1. Перенос сайта на другой домен.
2. Перенос сайта wordpress на другой хостинг (Таймвеб).
1. Перенос wordpress сайта на другой домен
В данном разделе статьи, я акцентирую внимание на базу данных, подробности (как импортировать, экспортировать базу, копировать файлы сайта и т.д.) читайте во втором разделе.
Смысл переноса Интернет-проекта на другой домен обретает лишь при его покупке. Либо, если вы спохватились и решили переименовать свой Интернет-ресурс. В принципе, разницы нет, когда вы хотите менять имя , так как можно поставить и все его показатели (домена) перейдут на новый, но об этом позже.
Собственно, сама сложность и состоит в том, чтобы показатели старого домена ( и Pr) плавно перетекли на новый.
При переносе вся ссылочная структура, всё содержимое Интернет-ресурса остаётся прежним, меняется лишь домен.
Итак, первое, что нужно сделать перед началом переноса:
- Скопировать все файлы Интернет-проекта и переместить в папку, привязанную к новому домену;
- Создать резервную копию базы данных, для страховки.
Теперь нам нужно в самой базе данных изменить все ссылки типа http://domain.ru заменить на http://newdomain.ru . Иначе все картинки и страницы интернет-ресурса будут ссылаться на новый домен. Далее я Вам приведу три способа как это сделать:
Первый способ .
Данный способ подойдёт для пустого сайта, либо созданного на локальном сервере, так как мы изменяем только siteurl и home, а ссылки в меню, адреса картинок не изменяются.
Этот способ самый простой, но я его узнал позже других:).
1). Зайдите в административную панель вашего блога, нажмите на пункт «Настройки»--->"Общие" .
2). В полях «Адрес WordPress (URL)» и «Адрес сайта (URL)» вставьте адрес нового домена и нажмите кнопку "Сохранить изменения " . После чего Вордпресс вас сразу же переадресует на страницу входа на новом домене.

Второй способ .
Можно использовать, если длины доменных имён (старые и новые) совпадают либо сайт имеет небольшое количество постов, так как может возникнуть ошибка в базе данных.
1). Экспортируйте базу данных себе на компьютер. Формат должен быть "SQL " .
2). Откройте файл (дамп) базы данных в формате sql через любой PHP редактор, я рекомендую воспользоваться программой notepad++ , которую можете .
3). Теперь замените все старые URL-адреса в базе данных на новые, для этого в notepad++ нажмите ctrl+f и в всплывающем окне выберите пункт "Заменить " , далее вводите в пункт "Найти " существующий URL, в пункте "Заменить на " — новый URL-адрес.

4). Удалите старую базу данных и импортируйте новую, после этого сайт будет открываться по новому адресу.
Третий способ .
Наилучший вариант, среди перечисленных.
1). Откройте phpMyAdmin, нажмите на редактируемую базу данных.
2). Нажмите на пункт "SQL " и выполните 3 запроса, заменяю адрес старого домена на новый. Запросы вводите поочередно.
- UPDATE wp_options SET option_value = replace (option_value, "http://domain.ru", "http://newdomain.ru") WHERE option_name = "home" OR option_name = "siteurl";
- UPDATE wp_posts SET guid = replace (guid, "http://domain.ru","http://newdomain.ru");
- UPDATE wp_posts SET post_content = replace (post_content, "http://domain.ru", "http://newdomain.ru");

Отлично, теперь нам нужно добиться того, чтобы показатели Тиц и Pr перешли на новый домен. Для этого в файле .htaccess , который находится , прописать следующее:
Options +FollowSymLinks
RewriteEngine on
Данная директива способствует переносу Pr со старого домена на новый.
В некоторых случаях закрадываются в файлах Интернет-проекта на старый домен, которые исправить можно только вручную. Для этого можно использовать notepad++, проверить файлы сайта и заменить как описано в способе №2.
Для переноса Тиц необходимо :
1). В файле.htaccess вставить следующее:
RewriteEngine off
Options +FollowSymLinks
RewriteEngine on
RewriteRule (.*) http://newdomain.ru/$1
2). В файле robots.txt вставить следующее:
User-Agent: *
Disallow:
Host: newdomain.ru
Всё, теперь Тиц и Pr вашего старого домена со временем перейдут на новый домен.
2. Перенос сайта wordpress на другой хостинг
Нередко возникает необходимость в переносе сайта на другой хостинг, по некоторым причинам, например, надежность и качество хостинга.
В данной статье я буду говорить о переносе сайта с хостинга Timeweb на этот же самый хостинг. Т.е. я буду разбирать данный вопрос на одном и том же хостинге в рамках данной статьи. У вас же, естественно, будет два различных хостинга.
Также я акцентирую внимание на мелкие детали (как скопировать файлы, базу данных, привязать домен и т.д.), которые для новичков в этом деле вызывают затруднение, так как в основном опытные вебмастера на это внимания не обращают.
Итак, начнём:
1). Делаем архив всех файлов сайта . Для этого существует раздел "Файловый менеджер « , далее открываете папку с вашим Интернет — проектом и заходите в его корень. Что такое корень сайта можете . Далее нажимаете на вкладку „Правка“--->»Выделить всё" .

После выделения нажмите "Архиватор--->Архивировать " . После чего вам предложат выбрать тип архива, выбирайте rar или zip и нажмите "Упаковать " , через некоторое время будет создан архив с выбранными параметрами. Последний штрих — кликните два раза левой кнопкой мыши по архиву, после чего начнётся его скачивание на компьютер.


2). Экспортируем базу данных себе на компьютер . Для этого ищем пункт "Базы данных MySQL " , нажимаем. Перед вами откроется список всех баз данных. Нажимаем на в базе данных, которую мы хотим скачать себе на компьютер.
Отлично, теперь нажмите вкладку "Экспорт " . Формат оставляйте тот же, после чего нажмите кнопку "Ок " . Всё, теперь база данных будет автоматически скачана на Ваш компьютер.

3). Импорт базы данных на сервер (хостинг) . Перед тем как это сделать вам нужно создать новую базу данных на хостинге, на который перемещаете сайт. Для этого зайдите в раздел "Базы данных MySQL " . Там увидите строку создания новой базы данных. Введите желаемое имя базы данных и пароль.
После этого зайдите в как было описано в пункте 2, но теперь нам нужно нажать кнопку "Импорт " , выбрать базу данных переносимого Интернет-проекта и нажать кнопку "Ок " .

4). Редактирование файла wp-config.php .
Этот файл находится в архиве сайта, сразу при открытии архива ищите файл с таким названием, ни в какие папки не заходите. Когда найдёте этот файл, вытащите его на рабочий стол и откройте при помощи программы notepad++, которую можно скачать по ссылке в первой части статьи.
Ниже в скриншоте я выделил строки, которые нужно заменить. Название базы данных WordPress, имя пользователя MySQL, пароль MySQL — всё это мы с вами создали в предыдущем пункте.
Единственная сложность — определить хост MySQL. В Таймвебе — это всегда "localhost " , в других хостингах может быть соответственно другое название хоста. Но во всяком случае — вам должно быть выслано письмо на электронный ящик с параметрами вашего доступа как по FTP, так и напрямую, через сайт хостинга. Если вам ничего не пришло — обратитесь в службу поддержки сервера (хостинга), а быть может все настройки вы можете увидеть в своём личном кабинете.
Будьте внимательны, так как даже отсутствие необходимого отступа в символах этого файла не даст работать вашему Интернет-проекту.

Хорошо, когда вы заполните необходимые строки — замените старый wp-config.php в архиве на новый.
5). Загружаем все файлы сайта на новый сервер (хостинг) . Также как и в пункте 1, заходим в "Файловый менеджер " , открываем папку, в которую хотим закачать архив сайта, нажимаем «Файл» ---> "Закачать " , выбираем архив и нажимаем "Закачать " .
После того как архив будет скачан на хостинг (сервер) нажимаем на него и выбираем пункт меню "Архиватор " ---> "Разархивировать " .
6). Размещение домена на хостинга (сервера) . Для этого в Таймвебе вам нужно будет нажать на пункт "Управление доменами " . Далее нажмите "Разместить на NS серверах " .

1. Прописать название и выбрать зону, в котором он находится (ru, com и т.д.)
2. Выбрать директорию (папку), где находится сайт (где распаковали архив с сайтом).
3. Нажать на кнопку "Перенести домены на NS-сервера TimeWeb " .

7). Прикрепляем (прилинковываем) домен к корневой папке сайта . Т.е. к папке, где находится Интернет-ресурс. Для этого нажимаем на пункт "Управление сайтами " в личном кабинете хостинга Таймвеб. После этого выбираем домен и директорию, где находится сайт, нажимаем "Привязать домен к сайту " .
Всё! Если вы все пункты выполнили верно, то ваш сайт будет работать на новом хостинге и открываться по старому адресу (домену).
Если есть какие мысли по статье — пишите в комментариях.
Р/S
С уважением, Александр Сергиенко
Около 17% веб сайтов построены на WordPress платформе. Эта CMS набирает популярность в кругах большинства разработчиков. Как же быть с уже существующими сайтами, на других движках или вообще без них? Значит ли это, что перенос сайта на wordpress платформу займет массу времени, усилий и денег? Или нужно вообще все начать заново?
Перенос сайта на WordPress на самом деле легче нежели вы можете представить. В этой статье мы рассмотрим процесс переезда сайта шаг за шагом, на реальном примере. Постараемся охватить и обсудить все существующие с этим проблемы.
Основные шагиВот главные моменты, которые нельзя упустить при миграции сайта на WordPress:
Это базовый план переноса сайта на новую платформу. Теперь рассмотрим каждый из этапов подробнее.
Начните с планаКлючевой момент успешного переезда сайта - оценка существующего веб проекта. Вам надо осмыслить, как импортировать и структурировать контент в WordPress. Основные моменты переноса сайтов не меняются, вся сложность в деталях, которые специфичны для каждого проекта.
Ниже список вопросов, которыми надо руководствоваться при оценке контента:
- Сколько контента должно быть импортировано? Количество страниц, изображений и т.д.
- Возможно, импортировать контент вручную? Или надо использовать инструмент?
- Если использовать инструмент, существует ли он?
- Можно ли организовать контент в «постах» и «страницах», или он отличается от стандартных типов?
- Нужно ли переносить дополнительные элементы контента (поля ввода, примеры, видео и т.д.)?
- Поменяется ли структура URL? Если да, то надо не забыть о редиректе со старых страниц на новые.
- Открыт ли контент для общего доступа? Или существуют страницы только для зарегистрированных пользователей?
Перед тем как перенести контент, нужно подготовить wordpress. Если Вы только экспериментируете, . В ином случае, надо это сделать на хостинге.
Когда WordPress установлен, можно действовать!
Настройка URL
Перейдите в Settings -> Permalinks для внесения изменений. В большинстве случаев, ссылки лучше хранить в виде названия поста.

Аккаунты пользователей
Если на вашем сайте были зарегистрированы пользователи, необходимо создать для них аккаунты в установленном wordpress. После окончания переноса сайта, будет хорошо сообщить пользователям об этом по email.
Необходимые плагины
Плагины подбираются под конкретные нужды сайта (контактная форма, слайдер контента, галерея, социальные закладки и т.д.). Вот официальная директория плагинов . Единственное, обратите внимание на организацию резервного копирования данных (backup).
Импорт контента в платформу WordPressЭто рутинная и ответственная работа!
Если ваш старый сайт использовал CMS, возможен вариант автоматического импорта контента. Пересмотрите список скриптов позволяющих сделать это . Следуйте инструкциям и сделайте это!
Если ваша старая CMS не в списке, или сайт самописный, с количеством страниц не более 100, тогда лучше всего сделать все вручную. Копируйте и вставляйте контент, записывая перенесенные url страниц.

Если в вашем распоряжении база данных с контентом в несколько тысяч, тогда придется позаботиться о специалисте. Или найти решение для автоматического импорта.
Перенос дизайна сайтаЕсли вам не так критичен новый дизайн, можно просто подобрать существующую тему. Или подкорректировать стандартную (заменить логотип, футер и поменять цветовую гамму).
В случае переноса раскрученного и узнаваемого пользователями сайта, лучше всего сохранить дизайн прежним.
Работаем с исходным кодомНа собственном опыте, лучше всего работать с исходным кодом в браузере. Если брать файлы с хостинга, можно сделать множество ошибок. В браузере мы видим сайт таким, каким видят его пользователи.

В Google Chrome это делается так: Меню -> Инструменты -> Исходный код, или нажатие правой кнопки мыши для вызова контекстного меню.
Создание темы Файл стилейПервым шагом в создании темы будет копирование существующих стилей в файл стилей wordpress темы: style.css
Для этого достаточно открыть этот файл для редактирования, поменять информацию о теме (закомментированная в начале файла), вставить стили со старого сайта.
НЕ забудьте о url картинок! Вероятнее всего они поменяются в связи с новой структурой папок. Поэтому внимательно следите за этим как в файле стилей, так и в теме соответственно.
Шапка (Header) сайтаСледующим шагом будет создание верхушки сайта. Здесь надо объединить структуру текущего html кода с кодом WordPress шаблона. В нашем примере, мы будем действовать так:
- Продублируем HTML структуру старого сайта
- Заменим статическое меню на WordPress меню
- Используем WordPress title тег и оставим wp_head крючок.
- Сделаем слияние других релевантных тегов из старой шапки сайта.
Рассмотрим код!
Старый HTML код шапки
Vegan Food Pyramid posters, postcards and wallpapers Vegan Food Pyramid
Новый код шапки (HEADER. PHP)
try{Typekit.load();}catch(e){}
Рассмотрим все что мы сделали!
Убедитесь что перенесли старый doctype . В ином случае, использование нового HTML5 doctype для кода старых спецификаций, может вызывать перебои в работе шаблона (особенно в старых браузерах).
Мета теги
Как правило переносятся все основные теги. Исключением в нашем случае является подключение файла стилей, которое вставляется автоматически с помощью wp_enqueue_style в файле functions.php
Скрипты
Со скриптами могут возникать трудности. Если скрипт подключен на каждую страницу сайта (например, главный файл скриптов или скрипт шрифта), тогда можно смело прописать его в header или footer темы. Если необходимо подключить только на определенной странице, тогда можно использовать условные теги . Лучим способом будет зарегистрировать все скрипты и добавить их с помощью wp_enqueue_script .
Вставьте внизу тега. WordPress использует это для подключения собственных скриптов и стилей темы. Также для установленных плагинов. Без wp_head, большинство фронт-энд плагинов не будут работать.
body_class
Заметьте применение нашего тега. WordPress использует его для предоставления серии полезных классов для тега. Эти классы вставляются в зависимости от типа страницы автоматически.
WordPress меню
Вывод WordPress меню, это одно из самых сложных заданий при переносе сайта на этот движок. В нашем примере, мы имеем меню с простой разметкой, которая использует active класс (сгенерированный с помощью PHP), для определения просматриваемой страницы. Функция wp_nav_menu очень гибкая и предоставляет множество встроенных решений для организации меню. В примере, мы взяли стили с active класса и поместили их в эквивалентный wordpress класс current-menu-item.
Подвал (Footer) сайтаКак правило в подвале сайта меньше всего изменяется. Все так, как в случае с шапкой сайта. Сделаем слияние HTML кода.
Старый HTML код футера
© 2013 VeganFoodPyramid.com
Новый код футера (FOOTER. PHP)
© VeganFoodPyramid.com
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript + gaJsHost + "google-analytics.com/ga.js" type="text/javascript"%3E%3C/script%3E")); try { var pageTracker = _gat._getTracker("UA-6992755-1"); pageTracker._trackPageview(); } catch(err) {}Некоторые из футеров сложно перенести на wordpress тему. Например, которые содержат меню и разные виджеты. Большинство из футеров простые, как в нашем примере. Главное не забудьте вставить тег перед тегом.
Главная страницаСделать работу можно разными способами. Главная страница яркий пример этому, так как она отличается от остальной структуры веб сайта. В нашем примере, мы полностью встроим главную страницу в шаблон WordPress. Любые изменения можно будет сделать позже.
Старый код главной страницы
 Poster
$30 each
Buy
Poster
$30 each
Buy
 Postcards
$50 for 50
Postcards
$50 for 50
Includes free shipping worldwide
BuyНовый код главной страницы (/page-templates/front-page.php)
/images/Vegan-Food-Pyramid-New.jpg">






