Все графические файлы делятся на два глобальных типа - растровые и векторные. Иногда нужно сделать конвертацию из растра в черно-белый вектор. Например, для трассировки черно-белых иконок, QR-кодов, штрих-кодов, картинок с растровыми надписями, чеков или картинок в блоге .
Чем отличается растровый файл от векторного
Растровая графика
Растровый файл представляет последовательность цветных квадратов (пикселей). Количество точек в файле определяется его размерами по горизонтали и вертикали. Например, файл размером 640х480 содержит 307 200 точек. Растровый файл можно представить в виде мозаики. Нельзя растянуть растровую картинку, не потеряв в качестве.Популярные растровые форматы: JPEG , GIF , PNG , TIFF, WEBP , BPG .
Векторная графика
Векторная графика представляет множество различных геометрических фигур, описанных математическими формулами. Наложение этих фигур друг на друга формирует изображение. Например, обычный квадрат описывается четырьмя равными отрезками, каждый из которых соединяется своими концами с концами двух других под углом 90 градусов.Популярные векторные форматы: SVG , EPS, WMF, PDF .
Из растра в вектор
Алгоритм векторизации
Трассировка происходит в несколько этапов:- Векторизатор сканирует картинку и находит все области с пикселями, окрашенными в одинаковый цвет.
- Границы апроксимируются отрезками толщиной в 1 px.
- Строится триангуляция с ограничением по линиям.

Конвертер на основе Potrace
Иногда нужно автоматически конвертировать изображения, которые загружают пользователи из растрового в векторный формат.Есть очень простой и бесплатный способ внедрить такую конвертацию с применением векторного редактора Inkscape . Inkscape использует Potrace для векторизации картинок.
После трейсинга картинка может быть только черно-белой. На potrace написано, что возможно в будущем поддержка цветности будет реализована.
Пример конвертации из PNG в SVG. На входе функция potrace принимает только файлы с расширением PNM, поэтому перед трейсингом PNG нужно конвертировать:
Exec("convert image.png image.pnm");
exec("potrace image.pnm -s -o image.svg");
Вот реализован этот способ и можно посмотреть на качество трассировки любого изображения. Пример векторизации размытого штрих-кода. А это пример трассированного логотипа . Вот так конвертер справляется с фотографиями .
Как сделать выходную картинку цветной
Кроме ручного редактирования есть еще один вариант покраски черно-белой картинки на выходе. Но картинка должна быть малоцветной. Решение подойдёт для трассировки цветных иконок, логотипов и кнопок в вектор.Можно выделить отдельные цвета с помощью маски ppmcolormask (входит в состав пакета Netpbm):
Cat img.gif | giftopnm | ppmcolormask #641b1b | potrace
Затем трассировать каждую часть отдельно и на выходе наложить их друг на друга.
Из вектора в растр
Растеризовать векторный рисунок гораздо проще. На векторную картинку накладывается сетка с ячейками определенного размера и картинка дискретизируется, после чего кодируется согласно выходному формату.
Один из примеров конвертации SVG в PNG с использованием Imagick.
С помощью этого кода можно конвертировать файлы SVG в PNG24:
$svg = file_get_contents("image.svg");
$image = new Imagick();
$image->setBackgroundColor(new ImagickPixel("transparent"));
$image->readImageBlob($svg);
$image->setImageFormat("png24");
$image->writeImage("image.png");
$image->clear();
$image->destroy();
Вот можно посмотреть результаты конвертации своих картинок из SVG в PNG.
Конспект
- Конвертировать из растра в вектор на своем сайте можно с помощью potrace.
- Potrace поддерживает только черно-белую векторизацию.
- Конвертировать из вектора в растр можно с помощью Imagick.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.

Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.

Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями - небольшая справка:
Все графические форматы поделены на два типа - растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же - это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите - посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
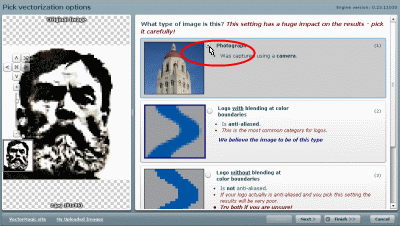
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок - фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:

… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:

Жмем “Next ” и переходим к следующему пункту.
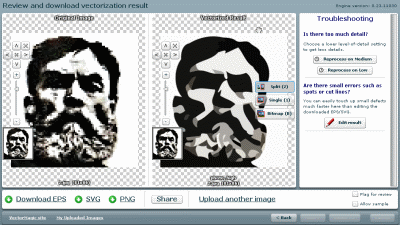
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения - слева наше растровое, а справа - полученное в результате перевода (векторное):

Все графические файлы делятся на два глобальных типа - растровые и векторные. Иногда нужно сделать конвертацию из растра в черно-белый вектор. Например, для трассировки черно-белых иконок, QR-кодов, штрих-кодов, картинок с растровыми надписями, чеков или картинок в блоге .
Чем отличается растровый файл от векторного
Растровая графика
Растровый файл представляет последовательность цветных квадратов (пикселей). Количество точек в файле определяется его размерами по горизонтали и вертикали. Например, файл размером 640х480 содержит 307 200 точек. Растровый файл можно представить в виде мозаики. Нельзя растянуть растровую картинку, не потеряв в качестве.Популярные растровые форматы: JPEG , GIF , PNG , TIFF, WEBP , BPG .
Векторная графика
Векторная графика представляет множество различных геометрических фигур, описанных математическими формулами. Наложение этих фигур друг на друга формирует изображение. Например, обычный квадрат описывается четырьмя равными отрезками, каждый из которых соединяется своими концами с концами двух других под углом 90 градусов.Популярные векторные форматы: SVG , EPS, WMF, PDF .
Из растра в вектор
Алгоритм векторизации
Трассировка происходит в несколько этапов:- Векторизатор сканирует картинку и находит все области с пикселями, окрашенными в одинаковый цвет.
- Границы апроксимируются отрезками толщиной в 1 px.
- Строится триангуляция с ограничением по линиям.

Конвертер на основе Potrace
Иногда нужно автоматически конвертировать изображения, которые загружают пользователи из растрового в векторный формат.Есть очень простой и бесплатный способ внедрить такую конвертацию с применением векторного редактора Inkscape . Inkscape использует Potrace для векторизации картинок.
После трейсинга картинка может быть только черно-белой. На potrace написано, что возможно в будущем поддержка цветности будет реализована.
Пример конвертации из PNG в SVG. На входе функция potrace принимает только файлы с расширением PNM, поэтому перед трейсингом PNG нужно конвертировать:
Exec("convert image.png image.pnm");
exec("potrace image.pnm -s -o image.svg");
Вот реализован этот способ и можно посмотреть на качество трассировки любого изображения. Пример векторизации размытого штрих-кода. А это пример трассированного логотипа . Вот так конвертер справляется с фотографиями .
Как сделать выходную картинку цветной
Кроме ручного редактирования есть еще один вариант покраски черно-белой картинки на выходе. Но картинка должна быть малоцветной. Решение подойдёт для трассировки цветных иконок, логотипов и кнопок в вектор.Можно выделить отдельные цвета с помощью маски ppmcolormask (входит в состав пакета Netpbm):
Cat img.gif | giftopnm | ppmcolormask #641b1b | potrace
Затем трассировать каждую часть отдельно и на выходе наложить их друг на друга.
Из вектора в растр
Растеризовать векторный рисунок гораздо проще. На векторную картинку накладывается сетка с ячейками определенного размера и картинка дискретизируется, после чего кодируется согласно выходному формату.
Один из примеров конвертации SVG в PNG с использованием Imagick.
С помощью этого кода можно конвертировать файлы SVG в PNG24:
$svg = file_get_contents("image.svg");
$image = new Imagick();
$image->setBackgroundColor(new ImagickPixel("transparent"));
$image->readImageBlob($svg);
$image->setImageFormat("png24");
$image->writeImage("image.png");
$image->clear();
$image->destroy();
Вот можно посмотреть результаты конвертации своих картинок из SVG в PNG.
Конспект
- Конвертировать из растра в вектор на своем сайте можно с помощью potrace.
- Potrace поддерживает только черно-белую векторизацию.
- Конвертировать из вектора в растр можно с помощью Imagick.
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера - растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность - главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний "спрячется" под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) - общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение - количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK - модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB - это "светлый", красно-зеленый и сине-желтый; Grayscale - оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит - 65 тыс. цветов, 24 бита - 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.

Отличие растрового изображения от векторного
Помимо растра, есть векторный формат - способ создания рисунка, при котором минимальные элементы изображения - простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы - параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать - нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными - у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные - Adobe Illustrator - могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто - нужно открыть файл любым графическим редактором, выбрать пункт меню "Сохранить как" и нужное расширение.
GIF - простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.

PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор - нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.

Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
... и наоборот
Растеризация - процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color - количество цветов в рисунке.
- Dithered - при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution - разрешение.
- Anti-aliasing - линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf - параметр, делающий фон прозрачным.
- Size - размер.

Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов - мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.






