Как уже писалось ранее, рисунок вставляется в документ в своем реальном размере. Однако существуют инструменты для того, чтобы изменить его размер. В текстовом процессоре Microsoft Word пользователю на выбор предлагается несколько способов изменения размера рисунка.
Давайте рассмотрим способы изменения размера изображения.
- Всплывающая панель, появляющаяся при щелчке правой кнопкой мыши по изображению (рис. 7.6). С помощью этой панели можно задать высоту и ширину нужного рисунка. Для изменения значения поля ввода со счетчиком можно либо ввести значение вручную, либо с помощью кнопок увеличения и уменьшения задать нужные значения. Данная панель изменяет иллюстрации только пропорционально. Программа Microsoft Word автоматически изменит второй показатель, изменив его значение в соответствии с изменяемым параметром.
- То же самое доступно пользователю на вкладке Формат (Format) группы Работа с рисунками (Picture Tools). На ней в группе элементов Размер (Size) также можно изменить высоту и ширину иллюстрации.
- Третий способ - воспользоваться мышью. Выделив иллюстрацию щелчком мыши по ней, мы увидим 8 квадратных маркеров, расположенных по углам и сторонам изображения. Каждый маркер отвечает за изменение размера в соответствующем направлении. Для изменения размера иллюстрации достаточно навести мышь на один из маркеров так, чтобы указатель мыши принял вид двухконечной стрелки. После этого необходимо нажать левую кнопку мыши и, не отпуская ее, потянуть изображение в нужную сторону. Затем, изменив размер изображения, для сохранения результата нужно отпустить кнопку мыши. При использовании этого способа изменения размеров пропорции иллюстрации сохраняются только при использовании угловых маркеров.
- Диалоговое окно Формат рисунка (Format Picture). Чтобы им воспользоваться, необходимо вызвать контекстное меню иллюстрации, щелкнув по ней правой кнопкой мыши. Затем в контекстном меню необходимо выбрать пункт Формат рисунка (Format Picture). Откроется диалоговое окно Формат рисунка (Format Picture), в котором необходимо перейти на вкладку Обрезка (Crop).
Для изменения размеров не обязательно водить единицы измерения, достаточно просто цифр.
Воздействие изображения на пользовательский интерфейс
Расширение также называется. «Не делай другим того, чего ты не хочешь, чтобы мы с тобой сделали». Это высказывание суммирует все или почти все. Лично мне нравится, когда страница отображается быстро. Итак, представьте себе веб-страницу блога с 15 огромными и тяжелыми фотографиями: нужно будет быть терпеливым, чтобы все было заряжено ^^ Если, кроме того, у вас есть соединение, значит, это даже не стоит!
Выбор размера страницы
Идея состоит в том, чтобы думать о комфорте серфинга своих читателей и любого пользователя Интернета, который попадает в ваш блог, даже больше, когда мы знаем, что посещения все чаще и чаще с помощью смартфона. Уменьшая размер ваших фотографий и изображений в блоге, вы обслуживаете своих посетителей и себя со всех точек зрения.
Если вы работаете с документом в формате предыдущего поколения (формат.doc), диалоговое окно Формат Рисунка (Format Picture) будет отличаться внешне и не иметь ряда функций. Для использования больших возможностей программы необходимо пользоваться форматом.docx. На этой вкладке необходимо ввести нужные данные в поля ввода Ширина (Height) и Высота (Wight) в группе элементов управления Положение рисунка (Picture Position), а затем нажать кнопку Закрыть для сохранения результатов изменения.
Вы когда-нибудь хотели изменить миниатюры своего сайта или восстановить миниатюры некоторых статей? При изменении темы следует изменить размер миниатюры в соответствии с новым форматом? После изменения темы все новые изображения сразу будут иметь правильный размер, в то время как ранее загруженные изображения будут искажены или плохо обрамлены. Чтобы избежать этой неловкой ситуации, рекомендуется восстановить миниатюры, и для этого у него есть решение изменить размер миниатюр.
Что вам нужно знать, прежде чем начинать
Вам нужно будет изменить размер существующих эскизов, выполнив следующие шаги.
Настройка эскизов новых изображений
Прежде чем изменять размер существующих эскизов, вы должны сначала изменить размер изображений, которые будут загружены после изменения. Как вы можете видеть на снимке экрана ниже, по умолчанию три размера изображения.Несмотря на то, что Microsoft Word — это программа для работы с текстовыми документами, графические файлы в нее тоже можно добавлять. Помимо простой функции вставки изображений, программа также предоставляет достаточно широкий выбор функций и возможностей для их редактирования.
Да, до уровня среднестатистического графического редактора Ворд не дотягивает, но базовые функции в этой программе все-таки выполнить можно. Именно о том, как изменить рисунок в Word и какие инструменты для этого есть в программе, мы и расскажем ниже.

Вы заметите, что есть также флажок, чтобы увеличить размер миниатюр до точных размеров, которые вы определили. Для изображений среднего размера и изображений большого размера вы можете указать максимальную ширину и высоту изображений. После настройки размеров будущих медиафайлов вы должны нажать «Сохранить изменения», чтобы сделать эти изменения эффективными.
Регенерировать миниатюры изображений уже на месте
Следуя приведенным выше шагам, пришло время создать новую эскиз для старых изображений. Для достижения этой цели мы будем использовать самый популярный плагин для изменения размера миниатюр,. Этот плагин позволяет вам удалять старые эскизы и регенерировать миниатюры, навалом.
Прежде, чем приступить к изменению изображения, его необходимо добавить в документ. Сделать это можно простым перетаскиванием или же с помощью инструмента “Рисунки” , расположенного во вкладке “Вставка” . Более подробная инструкция изложена в нашей статье.

После того, как плагин найден, нажмите кнопку «Установить», а затем «Активировать плагин». 
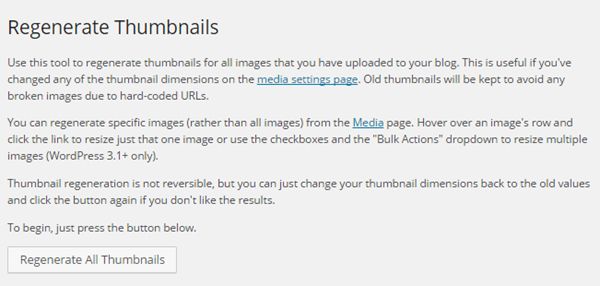
Чтобы восстановить все эскизы, перейдите в меню «Инструменты» и выберите «Реген». Как вы увидите на скриншоте ниже, вы можете восстановить все изображения в форматах по умолчанию, нажав кнопку «Восстановить все миниатюры».
Инструменты вкладки “Формат”
Обратите внимание, что восстановление эскизов является необратимым, но вы можете вернуться к старым размерам эскизов, указав старые значения и снова нажав кнопку «Восстановить все миниатюры». 
Для создания всех эскизов требуется некоторое время, особенно если на вашем сайте много изображений. Вы должны быть терпеливыми и ждать окончания процесса.
Чтобы активировать режим работы с рисунками, необходимо дважды кликнуть по картинке, вставленной в документ — это откроет вкладку “Формат” , в которой и расположены основные инструменты для изменения рисунка.
Инструменты вкладки “Формат”
Вкладка “Формат” , как и все вкладки в MS Word, разделена на несколько групп, в каждой из которых находятся различные инструменты. Пройдемся по порядку по каждой из этих групп и ее возможностям.

В окне «Библиотека мультимедиа» выберите «Регенерировать миниатюры» в разделе «Действия группы». Затем выберите изображения, для которых вы хотите создать миниатюру, установив соответствующий флажок. 
Наконец, не забудьте нажать кнопку «Применить», чтобы начать изменение размера. Индикатор выполнения позволяет вам проверить статус регенерации эскизов. Не меняйте страницы до тех пор, пока регенерация не будет полностью заполнена.
Изменение
В этом разделе программы можно изменить параметры резкости, яркости и контрастности рисунка.

Нажав на стрелку, расположенную под кнопкой “Коррекция” , вы можете выбрать стандартные значения для этих параметров от +40% до -40% с шагом в 10% между значениями.
Сегодня 62% глобального веб-трафика составлены из изображений! Тем не менее, последние являются тяжелыми пользователями ресурсов, особенно наша группа проходит, и на самом деле, это удлиняет наши времена загрузки. Слишком малое из нас заботится об этих временах загрузки, но когда мы знаем, что это стоит.
Размера страницы, размер бумаги и ориентация для отдельных страниц
Участок, который загружается более чем за 5 секунд, имеет показатель отказов в 2 раза выше, чем сайт, который загружается за 1 секунду. Только одна секунда перегрузки может стоить до 7% от коэффициента конверсии. 20% пользователей сдаются их корзины из-за времени загрузки. Наиболее часто используемые форматы изображений в Интернете.

Если стандартные параметры вас не устраивают, в выпадающем меню любой из этих кнопок выберите пункт “Параметры рисунка” . Это откроет окно “Формат рисунка” , в котором вы сможете задать свои значения резкости, яркости и контрастности, а также изменить параметры “Цвет” .
Изменение размера страницы
Вес изображения на самом деле является размером файла изображения в байтах, мы вычисляем следующее: Вес изображения в байтах равен числу пикселей, составляющих изображение, умноженное на количество байтов что составляет пиксель. Массы и размеры не обязательно неотделимы, мы должны принимать во внимание резолюцию.
Ниже приведенное изображение позволяет вам узнать об этом: с помощью вашего веб-браузера осмотрите элементы, и вы получите информацию о максимальной ширине. Существует множество решений для оптимизации изображений с помощью программного обеспечения или услуг в Интернете.

Также, изменить параметры цвета картинки можно с помощью одноименной кнопки на панели быстрого доступа.

Изменить цвет можно и в меню кнопки “Перекрасить” , где представлены пять шаблонных параметров:
Качество сжатия и усиления
Платная услуга, которая оптимизирует ваши изображения и делает их более легкими несколькими способами. Вы также увидите коэффициент сжатия и коэффициенты усиления, полученные рядом с каждым изображением. Теперь вы узнаете, как изменить их характеристики.
Изменение размера и ориентации изображения
Вы сможете тренироваться, следуя главе. Когда вы нажимаете на изображение, вокруг края изображения отображаются несколько маленьких кругов и квадратов, как показано на следующем рисунке. Раунды и квадраты отображаются по периметру выбранного изображения.
- Авто;
- Оттенки серого;
- Черно-белое;
- Подложка;
- Установить прозрачный цвет.
В отличии от четырех первых параметров, параметр “Установить прозрачный цвет” изменяет цвет не всего изображения целиком, а только той его части (цвета), на которую укажет пользователь. После того, как вы выберите этот пункт, указатель курсора изменится на кисточку. Именно ею и следует указать то место изображения, которое должно стать прозрачным.
Белые квадраты позволяют растягивать или уплотнять изображение по горизонтали или по вертикали, белые круги позволяют изменять размер изображения по горизонтали и вертикали, сохраняя его пропорции, а зеленый круг позволяет применить поворот к изображению. Чтобы использовать один из этих элементов, укажите его мышью: указатель меняет форму. Удерживайте левую кнопку мыши и перемещайте мышь, чтобы получить желаемый размер или поворот. Затем отпустите левую кнопку мыши, чтобы сделать новые функции изображения окончательными.
Иногда изображение должно иметь очень специфические размеры, конечно, вы можете использовать правила режима отображения страницы, но есть гораздо более строгий метод. 
Аналогичным образом, если инструмент поворота очень практичен и очень интуитивно понятен, вы можете указать величину вращения в градусах. Вы укажете положительное число, чтобы применить к изображению поворот в направлении по часовой стрелке или отрицательное число, чтобы повернуть его в противоположном направлении.
Отдельного внимания заслуживает раздел “Художественные эффекты” , в котором можно выбрать один из шаблонных стилей изображения.

Примечание: При нажатии на кнопки “Коррекция” , “Цвет” и “Художественные эффекты” в выпадающем меню отображаются стандартные значения тех или иных вариантов изменений. Последний пункт в этих окнах предоставляет возможность ручной настройки параметров, за которые отвечает конкретная кнопка.
Иногда часть изображения бесполезна. Почему бы не «обрезать» его, т.е. скрыть части, которые не интересны? В качестве примера мы преобразуем первое изображение во втором. Нажмите на изображение, чтобы выбрать его, перейдите на вкладку «Формат ленты» и нажмите верхнюю часть значка «Обрезка» в группе «Размер», а вокруг изображения появятся обрезающие вкладки, как показано на следующем рисунке.Изменение ориентации страницы
Когда указатель меняет форму, удерживайте левую кнопку мыши и перемещайте мышь, чтобы получить нужный разрез. Для достижения желаемого результата четыре края изображения должны быть обрезаны, как показано на следующем рисунке.
Обрезанные части изображения выделены серым цветом, и чтобы они исчезли, нажмите на верхнюю часть значка обрезки или, проще говоря, в документе.

Еще один инструмент, расположенный в группе “Изменение” , называется “Сжать рисунок” . С его помощью можно уменьшить исходный размер изображения, подготовить его для печати или загрузки в интернет. Необходимые значения можно ввести в окне “Сжатие рисунков” .
Вы можете изменить обрезанные детали в любое время. Для этого нажмите на соответствующее изображение, перейдите на вкладку «Формат» в ленте и нажмите на верхнюю часть значка обрезки в группе «Размер». Затем отрезанные фрагменты изображения и обрезки отображается. Все, что вам нужно сделать, это настроить их, чтобы скрыть часть изображения.
Вы можете просто вернуться к исходному изображению, щелкнув значок «Восстановить изображение» в группе «Настройка» на вкладке «Формат ленты». На следующем рисунке показано, что скрыто в нижней части. 
Вы понимаете эти команды?
- Обрезка эквивалентна верхней части значка обрезки.
- Обрезка формы позволяет обрезать изображение в фигуре.
“Восстановить рисунок” — отменяет все внесенные вами изменения, возвращая изображение к его исходному виду.
Стили рисунков
Следующая группа инструментов во вкладке “Формат” называется “Стили рисунков” . Здесь содержится самый большой набор инструментов для изменения изображений, пройдемся по каждому из них по порядку.
Обрезка в отношении высоты к ширине
Если эти команды кажутся вам неясными, небольшой проход к практике устранит любую двусмысленность. 

Исходное изображение обрезается, чтобы соответствовать выбору, как на следующем рисунке. 

Есть ли простое решение моей проблемы? Просто перейдите на вкладку Формат ленты и нажмите значок «Восстановить образ» в группе «Настройка», и вы пропустили его. 
Яркость и контрастность - это два параметра, которые значительно влияют на качество фотографии, но иногда бывает трудно принять правильные настройки при съемке.
“Экспресс-стили” — набор шаблонных стилей с помощью которых можно сделать рисунок объемным или добавить к нему простую рамку.

“Границы рисунка” — позволяет выбрать цвет, толщину и внешний вид линии, обрамляющей изображения, то есть, поля, внутри которого оно находится. Граница всегда имеет форму прямоугольника, даже если добавленное вами изображение имеет другую форму или находится на прозрачном фоне.

“Эффекты для рисунка” — позволяет выбрать и добавить один из множества шаблонных вариантов изменения рисуунка. В этом подразделе содержатся следующие инструменты:
- Заготовка;
- Тень;
- Отражение;
- Подсветка;
- Сглаживание;
- Рельеф;
- Поворот объемной фигуры.

Примечание: Для каждого из эффектов в наборе инструментов “Эффекты для рисунка” , помимо шаблонных значений, имеется возможность ручной настройки параметров.
“Макет рисунка” — это инструмент, с помощью которого можно превратить добавленный вами рисунок в некое подобие блок-схемы. Достаточно просто выбрать подходящий макет, настроить его размеры и/или подстроить размеры изображения, и, если выбранный вами блок это поддерживает, добавить текст.

Упорядочение
В этой группе инструментов можно отрегулировать положение картинки на странице и грамотно вписать ее в текст, сделав обтекание текстом. Более подробно о работе с этим разделом вы можете прочесть в нашей статье.
Используя инструменты “Обтекание текстом” и “Положение” , также можно можно наложить одну картинку поверх другой.


Еще один инструмент в этом разделе “Поворот” , его название говорит само за себя. Нажав на эту кнопку, вы можете выбрать стандартное (точное) значение для поворота или же задать собственное. Кроме того, картинку также можно повернуть и вручную в произвольном направлении.

Размер
Эта группа инструментов позволяет задать точные размеры высоты и ширины добавленного вами изображения, а также выполнить его обрезку.









